Pada bagian kedua saya telah membahas mengenai struktur kode HTML template blog. Saya membagi struktur kode HTML blog kedalam tiga bagian. Yaitu bagian Head, CSS, dan bagian kode HTML sendiri. Untuk bagian head saya tidak akan membahasnya lebih lanjut karena tidak begitu berpengaruh terhadap tampilan layout template blog. Pada bagian ini saya akan langsung membahas bagian kedua yaitu bagian CSS.
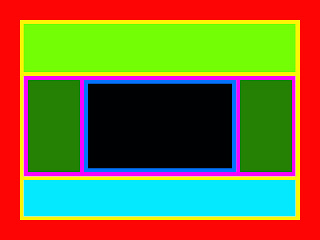
CSS singkatan dari Cascading Style Sheets. CSS berguna untuk mengatur tampilan layout dari bagian bagian template blog, misalnya bagian header, main, sidebar dll. Pada bagian pertama saya telah membagi bagian-bagian layout kedalam beberapa bagian. Yaitu body (area berwarna merah), outer-wrapper(area berwarna kuning), header-wrapper(area berwarna hijau muda), content-wrapper(area berwarna ungu), main-wrapper(area berwarna biru tua), sidebar(area berwarna hijau tua), dan footer(area berwarna biru muda). Silahkan perhatikan kembali gambar berikut
Untuk mengatur tampilan bagian bagian tersebut kita menggunakan CSS. Kode kode CSS sendiri terdiri dari selector, properties, dan value. Misalnya kita ingin mengatur tampilan layout body. Maka CSS untuk bagian body akan seperti ini :
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
"body" merupakan selector. "Background", "margin", "color", "font", "font-size" dst adalah properties dari "body" selector, sedangkan "$bgcolor", "0", "$textcolor" dst adalah value dari properties. Untuk mengatur tampilan layout yang kita rubah adalah value.
Saya akan menjelaskan sedikit mengenai CSS. Karena ini bukanlah tutorial mengenai CSS, mungkin penjelasan saya nantinya dirasa kurang lengkap. Saya hanya akan menjelaskan kode kode CSS yang sering digunakan untuk mengatur layout template blog.
Dengan CSS kita bisa mengatur properties dari masing masing selector. Apa saja yang bisa kita atur?
Lebar dan tinggi
Kita bisa mengatur lebar atu tinggi dari area bagian template kita, misalnya kita ingin mengatur lebar dari header maka kita menambahkan kode CSS seperti ini
#header-wrapper{
width: 800px;
height: 150px;
}
Warna background
Warna background dari masing masing bagian bisa kita atur dengan megatur properties background, misalnya untuk header kita menginginkan berwarna hitam maka kita tambahkan kode CSS seperti ini
#header-wrapper{
background: black;
)
Untuk warna kita bisa menuliskan langsung menuliskan nama warna,misalnya red, yellow, blue dll. atau menggunakan RGB value, atau dengan kode hexadecimal. Anda bisa mencari dengan google informasi mengenai warna untuk web.
Margin dan Padding
Margin adalah jarak antara sebuah bagian dengan bagian yang membungkusnya. sedangkan padding adalah jarak antara sebuah bagian dengan bagian yang berada didalamnya. Untuk ilustrasi perhatikan Kode CSS untuk bagian Outer-wrapper dari template minima
Kode CSS nya seperti ini
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
margin dari outer-wrapper bernilai nol yang berarti tidak ada jarak antara outer wrapper dengan bagian yang membungkusnya, dalam hal ini adalah bagian body.Masih ingat tentang struktur layout dari sebuah template. Sedangkan properties padding bernilai 10px. Hal ini berarti jarak antara outer-wrapper dengan bagian yang dibungkusnya (dalam hal ini adalah bagian header-wrapper, content-wrapper, dan footer) adalah 10 pixel di semua sisi (atas-samping kanan-bawah dan samping kiri). Kalau digambarkan kira-kira akan seperti ini
Ada beberapa ketentuan dalam penulisan nilai dari properties margin dan padding. Anda bisa menuliskannya per-sisi atau dituliskan bersama-sama. Untuk menuliskan bersama sama anda harus menuliskannya sesuai dengan arah jarum jam. pertama adalah untuk sisi bagian atas lalu sisi bagian kiri kemudian bawah dan terakhir bagian samping kiri. Atau jika anda mengatur keempat sisi memiliki nilai yang sama anda cukup menuliskannya sekali, seperti contoh diatas. Atau jika anda mengatur bagian atas dan bawah memiliki nilai yang sama sedangkan bagian kanan dan kiri juga memiliki nilai yang sama maka anda cukup menuliskannya dua kali. Yang pertama sisi atas dan bawah sedangkan berikutnya untuk sisi kanan dan kiri. Contoh:
Penulisan untuk tiap tiap sisi:
#outer-wrapper{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
akan sama dengan (penulisan secara bersama-sama):
#outer-wrapper{
margin: 10px 10px 10px 10px;
}
sama dengan (penulisan atas-bawah dan kanan kiri):
#outer-wrapper{
margin: 10px 10px;
}
sama dengan (penulisan satu kali atas=kanan=bawah=kiri):
#outer-wrapper{
margin: 10px;
}
Selain yang sudah saya jelaskan diatas anda juga bisa mengatur properties dari tiap tiap,seperti jenis dan warna huruf dll. Siiipp....untuk bagian CSS saya kira cukup sekian saja. Silahkan berlatih sendiri mengutak atik bagian template dan lihat hasilnya dan tentu saja perbanyak membanya referensi mengenai CSS. Semakin banyak berlatih, belajar dan membaca anda akan semakin jago. Jika ada yang kurang jelas silahkan tinggalkan komentar di box comment, saya akan menjawabnya semampu saya. Hehehehe maklum sama sama lagi belajar.Selanjutnya saya akan menjelaskan mengenai bagian dari Kode HTML.
27 February, 2009
Membuat Template Blog : Bagian Ketiga
26 February, 2009
Membuat Template Blog : Bagian Kedua
Pada bagian kedua ini kita akan membahas kode kode HTML dari sebuah template blog. Kode HTML adalah sumber dimana kita bisa merubah/menambah/memodifikasi template blog kita. Untuk mempelajari bagaimana struktur kode HTML sebuah blog saya akan menggunakan template blog bawaan dari blogger, yaitu minima. Template ini merupakan template sederhana namun dengan mempelajari dan memahami strukturnya selanjutnya kita akan mudah jika ingin mendesain template sendiri
Silahkan anda buka akun blogger anda lalu tuju bagian layout dan buka edit html. Jika anda menggunakan template lain silahkan ganti dulu template anda dengan template minima. Jangan lupa backup dulu template anda. Jika sudah, anda akan menemukan deretan kode kode yang tampaknya sangat memusingkan. Santai aja baca terus tulisan ini, saya akan mencoba menjelaskan semudah mungkin. Saya hanya akan menjelaskan bagian-bagian yang penting saja. Untuk mempermudah pemahaman kita saya membagi kode kode HTML tersebut kedalam beberapa bagian, seperti gambar dibawah ini (saya tidak menampilkannya semua)
Penjelasan:
Bagian pertama adalah bagian head dari kode HTML template blog. (bedakan antara head di kode HTML dengan bagian header pada template blog). Bagian ini adalah bagian yang selalu terdapat dalam kode HTML template blog. Biasanya bagian ini berisi tentang informasi mengenai blog anda seperti judul blog. jika anda ingin menambahkan meta tag untuk blog anda pada bagian inilah tempatnya.
Bagian kedua adalah bagian kode CSS. Kode-kode CSS berguna untuk mengatur layout tampilan template blog anda. Bagian ini adalah bagian yang terpenting jika anda ingin merubah tampilan layout anda, misalnya seperti merubah warna header, membuat template tiga kolom, merubah ukuran sidebar atau bagian posting dll.
Bagian ketiga adalah bagian kode HTML. Bagian ini adalah bagian yang menjelaskan isi dari blog anda. Seperti header, sidebar, main, footer. Tetapi bagian ini tidak mengatur tampilan dari template blog anda, hanya mengatur bagian apa saja yang ingin anda masukkan kedalam template anda. Pengaturan tampilan template berada di bagian kode CSS.
Untuk memodifikasi atau membuat template sendiri bagian kedua dan ketiga adalah bagian yang terpenting. Saya akan menjelaskan lebih lanjut pada bagian berikutnya.
25 February, 2009
Membuat Template Blog : Bagian Pertama
Sebelum mendesain atau membuat template blog yang perlu anda ketahui terlebih dahulu adalah struktur dari template blog itu sendiri. Sebenarnya tidak ada struktur template blog yang baku namun dalam blog template tutorial ini saya akan sedikit menjelaskan struktur dasar template blog yang umum terdapat di blog blog yang beredar sekarang ini. Dengan mengetahui struktur template blog anda akan lebih mudah untuk mendesain template sesuai dengan keinginan anda.
Selain itu tampilan template blog berasal dari kode kode di dalam dokumen HTML sebuah blog. Karena itu selain memahami struktur tampilan template blog, anda juga perlu memahami struktur kode HTML nya.Di dalam kode HTML ada beberapa bagian yang tidak tampak di tampilan blog yang anda lihat namun penting untuk dimasukkan didalam kode HTML untuk mendesain template. JIka anda belum mengetahui dimana letak kode HTML blog anda silahkan masuk ke akun blogger anda lalu klik layout kemudian klik edit HTML.
Untuk tampilannya sendiri, secara umum template blogger mempunyai beberapa bagian. Bagian Header, sidebar, post, dan footer. Kalau digambarkan kira-kira seperti ini:
Dengan memahami bagaimana struktur sebuah template akan mempermudah anda dalam mendesain template blog.
21 February, 2009
Zebra Papercraft
 Hi looks!!!! how cute this papercraft. This zebra papercraft must added to your papercraft collection. Just download zebra papercraft model and assembly manual below
Hi looks!!!! how cute this papercraft. This zebra papercraft must added to your papercraft collection. Just download zebra papercraft model and assembly manual below
Zebra papercraft model
Zebra papercraft model
Elephant Papercraft

I think you'll like this papercraft model. Try to make elephant papercraft with model and assembly manual you can download at these link :
Elephant papercraft model
Elephant papercraft assembly manual
Eagle Papercraft

Eagle is one of most famous bird. I think its cool model so I post it. You can download Eagle papercraft model and assembly manual below:
Eagle papercraft model
Eagle papercraft assembly manual
20 February, 2009
Tiger Papercraft

How great this papercraft, yup tiger papercraft. Just download the model and assembly manual at link below:
Tiger papercraft model
Tiger papercraft assembly manual
Crocodile Papercraft

Download Crocodile papercraft model and assembly manual at link below:
Crocodile Papercraft model
Crocodile Papercraft assembly manual
Hyacinth Papercraft

This is cute animal. I've download Hyacinth papercraft model. Try to build this papercraft. you can download the model and assembly manual here :
Hyacinth Papercraft Model
Hyacinth Papercraft Assembly Manual
19 February, 2009
Belajar HTML : Judul Halaman
Sekarang belajar HTM kita akan berlanjut ke tahap selanjutnya yaitu membuat judul halaman. Kita kembali ke dokumen notepad yang telah dibuat. Sekarang rubah kode HTML anda menjadi seperti ini :
<html>
<head>
<title>web pertamaku</title>
</head>
<body bgcolor="yellow" text="red">
ini adalah web pertama saya
</body>
</html>
Lalu kembali ke browser anda dan lihat perubahannya. Dibagian atas browser anda sekarang terlihat judul halaman weg anda. Mudah bukan...
Sekarang kita telah menambahkan tag baru yaitu tag <head> dan tag <title>. Tag <head> merupakan bagian kepala dari sebuah dokumen HTML. Kita bisa mengisikan beberapa elemen diantara tag ini, misalnya judul halaman, meta tag (kita akan membahas meta tag di bagian lain) dan kode CSS (saya juga akan mencoba membahas mengenai CSS dibagian lain). Apa yang ada diantara tag <head> dan </head> tidak akan muncul di tampilan web yang anda buat, namun kita perlu menambahkan tag ini ke dalam dokumen HTML sebagai cara memberi informasi mengenai web kita.
17 February, 2009
Belajar HTML : Tags, Attributes, dan Elements
Tags.
Dalam stuktur dasar HTML terdapat sebuah tag. Tag adalah kode yang digunakan untuk memark-up atau memoles teks dalam file HTML. Tag terdiri dari dua bagian, bagian pembuka dan penutup. Kita bisa mengisikan teks diantara tag-tag tersebut.
Sekarang kembali ke file notepad yang telah anda buat tadi lalu tambahkan kode seperti ini di dokumen anda
<html>
<body>
Ini adalah web pertama saya
</body>
</html>
simpan kembali dokumen anda lalu kembali ke browser anda dan refresh lah. Apa yang anda lihat? tidak ada perubahan?, memang tidak ada perubahan, namun kita telah menambahkan elemen dasar dari sebuah dokumen HTML.
<html> dan <body> adalah tag pembuka sedangkan </body> dan </html> adalah tag penutup. Bisa kita lihat perbedaan tag pembuka dan penutup adalah terdapat tanda "/" di tag penutup. Setiap tag harus memiliki penutup.
Dalam sebuah dokumen HTML kita harus mencantumkan tag tag sebagai berikut:
<html>
<body>
</body>
</html>
Isi dari dokumen anda harus diletakkan diantara tag <body> dan </body> sedangkan tag <html> adalah tag pembuka dari dokumen HTML anda dan tag </html> adalah tag penutup dokumen HTML anda.
Penulisan tag bisa dalam huruf besar atau kecil, artinya penulisan <BODY> atau <body> hasilnya akan sama saja, namun perlu diperhatikan penulisan tag yang salah meskipun hanya satu karakter saja akan berpengaruh terhadap dokumen HTML anda, atau bahkan bisa membuat dokumen HTML anda tidak bisa ditampilkan didalam browser.
Attributes
Dalam setiap tag kita bisa menambahkan atrribute. Attribute adalah kode yang kita gunakan untuk mempengaruhi tampilan atau format setiap elemen di dalam tag. Sekarang ubah dokumen HTML anda menjadi:
<html>
<body bgcolor="yellow" text="red">
ini adalah web pertama saya
</body>
</html>
Bisa anda bisa lihat hasilnya, terjadi perubahan di tampilan web anda. Penulisan Attribute diletakkan setelah nama tag. Anda bisa menambahkan bermacam macam attribut pada tag. Nanti akan kita pelajari lebih lanjut.
Element
Element adalah segala sesuatu yang terdapat didalam tag (diantara tag pembuka dan penutup). Atau dengan kata lain apa yang ada diantara tag <body> dan </body> merupakan elemen dari body. Element ini yang menjadi inti dari sebuah web. Apa yang ada didalam tampilan sebuah web berasal dari element element yang terdapat di dokumen HTML.
Belajar HTML : Pendahuluan
Saat ini hampir semua website dibuat dengan menggunakan bahasa HTML. Apa itu HTML? HTML adalah singkatan dari Hypertext Mark-up Language. HTML adalah sebuah bahasa program yang digunakan untuk menulis format dokumen yang bisa digunakan dalam web. Hanya dalam HTML kita akan memoles teks dengan kode tertentu (tag)agar bisa dibaca dan ditampilkan oleh browser anda. Sebenarnya HTML sama saja dengan program teks editor lainnya,oleh karena itu kita bisa menggunakan program teks editor biasa seperti notepad atau MS Words di Windows. Agar lebih cepat belajar HTML sebaiknya dikuti dengan praktek langsung.
Sebenarnya saya juga masih dalam tahap belajar HTML juga, tapi agar cepet mudeng makanya saya tulis aja rangkuman sekalian buat ajang praktek HTML bagi saya. Jika ada kekurangan dalam tulisan ini saya mohon jika ada yang menambahkan silahkan tulis aja komentar agar kita bisa sama sama belajar HTML. Langsung aja deh mari kita belajar HTML bersama.
Pertama buka program teks editor anda, gunakan saja Notepad. Jika belum tahu klik Start>Programs>Accessories>Notepad.
Kemudian tulislah
Ini adalah web pertama saya
Sekarang simpan file ini, sebaiknya anda membuat folder baru yang akan kita gunakan terus sampai nanti, beri nama folder baru anda belajar HTML. Simpan/save file anda tadi ke folder belajar HTML dengan nama "websitepertamaku.html". Ingat!!! anda harus menambahkan ekstensi ".html" dibelakang nama file, karena jika tidak notepad otomatis akan menyimpan file anda dalam format ".txt". OK sekarang buka browser anda, Mozzila Firefox atau IE, klik File>Open File cari file yang telah anda simpan tadi klik Open ....maka anda bisa lihat tulisan yang telah anda buat tadi.
Mudah bukan?? ya sebenarnya membuat website kira kira semudah itu, namun agar file HTML kita sesuai dengan standar sehingga bisa dibaca oleh browser maka kita perlu menambahkan kode kode tertentu. Selanjutnya kita melangkah ke tahap dua dalam Belajar HTML : Tags, Attributes, dan Elements.
06 February, 2009
Infrared Sauna
Sauna is a room or place that is designed to produce heat to make the body perspire, which opens the pores and leaves the body glowing after a cold shower. Sauna used either as a therapy for health or just relaxation. People can go to the fitness center/gym that offer a sauna as part of its services or have them personally.
There are two types of sauna, traditional sauna and infra red sauna. Traditional sauna warm air in the room while the infra red sauna use a variety of materials for heating the object/user directly.
In a traditional sauna typically the water temperature runs between 169 to 190 ° F (76 to 88 ° C). Traditional sauna use various types of heaters to warm the air and stones in a room. Hot air will causes the body heat up, open pores and eventually produce sweat. In wet sauna water is thrown to the stone to make steam.
Recently,with advances in technology, infrared saunas increasingly become attractive. Infra red sauna use of variety heater types the steel incoloy rods and ceramics (older technology) and the newer technology is using carbon heater. Heaters created infrared waves that heat user's body directly. The temperature is much cooler than traditional sauna, its around 110 to 140 ° F (43 to 54 ° C).
From many literature that i read infrared sauna claimed save and beneficial. They claiming that the infrared heat penetrates more than 1.5 inches (40 mm) into the body. The argument is based on the idea that the wavelengths of far infrared waves are typically between 5.8 and 1000 micrometers. This is supposed to correspond to the vibration of the water molecule at 9.4 micrometers. Because these vibrations are similar, say promoters, the infrared rays help knock toxins loose from fat cells into the body, and those toxins are then released through sweating. They claim this heals and stimulates tissues, and that it is effective therapy for arthritis and tissue injuries.
Infrared sauna may provide benefit to patients with rheumatoid arthritis and ankylosing spondylitis. A pilot study involving the use of infrared sauna over a 4-week period resulted in short-term improvement regarding pain and stiffness, reduction in fatigue, and a trend towards long-term beneficial effects.
How about the price? there are many different infrared sauna brand with various price. For personal type the price range between $2000 to $4000. That is cheap or to expensive? I don't have any idea about it. But if you wanna have relaxation experience as well as get healthy benefit, you should try it.
02 February, 2009
Memasang Kode Adsense di Dalam Postingan
Menempatkan kode adsense di tempat yang tepat akan membuat peluang iklan adsense di blog kita di klik pengunjung akan semakin besar. Memasang kode adsense di dalam postingan kita dipercaya bisa meningkatkan jumlah klik iklan adsense di blog kita. Sebenarnya, cara termudah untuk menambahkan kode adsense adalah dengan menambahkannya melalui blogger widget. Namun untuk memasang kode adsense didalam postingan kita harus menambahkan kode adsense kedalam kode html blog kita.
Dan sayangnya semenjak blogger menggunakan XML semua penulisan kode menjadi terstandarisasi dengan ketat sehingga kita tidak bisa serta merta langsung menambahkan kode iklan adsense di html blog kita.. Jika anda pernah mencoba menambahkan kode adsense langsung di template xml blog anda mungkin anda akan mendapatkan pesan seperti berikut :
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching "[xX][mM][lL]" is not allowed.
Pesan seperti diatas berarti kode yang anda tambahkan tidak standar. Cara untuk bisa memasang kode adsense didalam postingan adalah dengan mem-parse kode adsense. Mem-parse berarti merubah kode adsense ke dalam standar penulisan kode XML. Tak perlu risau jika anda tidak mempunyai pengetahuan untuk mem-parse kode adsense anda. Ada banyak situs yang menyediakan layanan untuk mem-parse kode adsense. Salah satunya adalah www.blogcrowds.com. Anda tinggal masuk kehalaman parse html lalu masukkan kode andsense anda di kotak yang tersedia dan klik parse maka perubahan kode akan segera tersedia. Mudah bukan. Disana juga ada tips bagaimana memasang kode adsense di beberapa tempat di dalam postingan kita. Siip dah semoga makin mudah menambang dollarnya dengan menempatkan kode adsense didalam postingan.
Build Yamaha YZR_M1 Red Papercraft

This yamaha papercraft is categorized as realistic papercraft by Yamaha. This is a MotoGP Champion model. I think you should to try make this papercraft. you can download a model and assembly manual here
Yamaha YZR M1 Red Model
Yamaha YZR M1 assembly manual
01 February, 2009
Turtle Papercraft
You should try to make this cute and nice Turtle papercraft. Just download the model and assembly manual below.
Turtle papercraft model
Turtle papercraft assembly manual


