Ingin memberi tampilan yang menyegarkan pada blog kita? cobalah memasang teks berjalan di blog kita. Selain bisa memperindah tampilan blog kita teks berjalan akan menarik perhatian pengunjung pada sesuatu yang ingin kita tekankan. Untuk membuat teks berjalan kita menggunakan tag
Tag <marque> sendiri mempunyai beberapa atribut, atribut-atribut ini berguna untuk mengatur tampilan teks berjalan, atribut yang sering digunakan, ialah :
BGCOLOR="warna" : Untuk mengatur warna background (latar belakang) teks.
DIRECTION="left/right/up/down" : Untuk mengatur arah gerakan teks.
BEHAVIOR="scroll/slide/alternate" : Untuk mengatur perilaku gerakan.
Scroll : agar teks bergerak berputar.
Slide : agar teks bergerak sekali lalu berhenti.
Alternate :agar teks bergerak dari kiri kekanan lalu balik lagi.
TITLE="pesan" : Untuk memunculkan pesan saat mouse berada di atas teks.
SCROLLMOUNT="angka" : Untuk mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat gerakannya.
SCROLLDELAY="angka" : Untuk mengatur waktu tunda gerakan dalam mili detik.
LOOP="angka|-1|infinite" : Untuk mengatur jumlah loop.
WIDTH="lebar" : Untuk mengatur lebar blok teks dalam pixel atau persen.
Gak usah banyak kata, langsung aja praktek. Coba buatlah kode seperti dibawah ini.
<MARQUEE align="center" direction="left" height="100" scrollamount="2" width="30%">
teks berjalan dari kanan ke kiri
</MARQUEE>
Hasilnya akan seperti ini
Anda bisa mengatur arah gerakan teks dengan mengganti kata left dengan right/up/down.
Sekarang kita coba menggunakan atribut behavior. Coba tambahkan atribut behavior pada kode-kode diatas sehingga menjadi seperti ini
<MARQUEE align="center" direction="left" height="100" scrollamount="3" width="70%" behavior="alternate">
teks berjalan dengan atribut behavior
</MARQUEE>
Maka hasilnya akan seperti ini
Sekarang kita akan mencoba menggunakan atribut background
Tambahkan atribut background pada kode yang telah kita buat tadi sehingga menjadi seperti ini
Saya sudah sajikan beberapa contoh bagaimana membuat teks berjalan silahkan teman teman berkreasi sendiri dengan teks berjalan agar blog kita lebih menarik.
18 March, 2009
Membuat Teks Berjalan
14 March, 2009
Ipod On Shopwiki
Since apple music player launched on 23 October 2001 with the name iPod, this product has become so famous. In October 2004 iPod has dominated the music device market in the United States with a market share of 92%. And in September 2008, more than 173 million iPods had been sold worldwide, making it the best-selling digital audio player series in history.
Currently iPod has several variants, namely
* IPod classic (Generation 1, 2, 3, 4, 5, 6)
* IPod mini (Generation 1, 2)
* U2 iPod (Generation 1, 2, 3)
* IPod shuffle (generation 1, 2)
* IPod nano (Generation 1, 2, 3)
* IPod touch
* IPhone
You can buy the Ipod through the shops around where you live or you can buy the iPod over the internet. The thing that you should to do If you buy over the internet is looking for detailed information about the product.
Search engines like Google can be utilized to obtain information about a product. However, if you want to get more detailed information and easy, there is a search engine site-specific information about a product, you should visit www.shopwiki.com. You can find a thousands information about iPod, just type iPod and soon you will be given detailed information about iPod.
Not only about the iPod type but you can get information about iPod accessories, tips how to use iPod etc.
And you can buy iPod trough this site to. Just click on the name of product then you will find a lists of iPod type, with the list of price off course. And then you can choose one of the product that match with your wishes.
Purchasing goods via the Internet offers convenience for us, that we must to do is find out as much as possible information about the product we will buy. Through shopwiki you can get detailed information about a product so you can get the right product for you.
10 March, 2009
Trik Membuat Kolom Blog Sama Tinggi
Saat anda memberi warna berbeda pada kolom blog apa yang anda temui? Tinggi kolom yang tidak sama?Misalnya anda memberi warna yang berbeda antara kolom untuk postingan dan kolom sidebar, pasti tinggi kedua kolom tidak sama tinggi. Hal ini dikarenakan tinggi kolom pada template blog akan mengikuti isi atau content dari kolom tersebut. Lalu bagaimana membuat kolom blog sama tinggi? Saya akan menjelaskan sedikit trik membuat kolom blog sama tinggi.
Untuk membuat kolom blog sama tinggi yang perlu kita utak atik adalah background dari elemen content-wrapper. Kali ini saya kembali menggunakan template minima bawaan dari blogger sebagai alat latihan. Template minima sendiri hanya mempunyai dua kolom, yaitu satu kolom untuk area posting-disebut main-wrapper dan satu area untuk sidebar-disebut sidebar-wrapper. Jika template anda mempunyai tiga kolom trik ini bisa juga anda terapkan disana. Yang perlu anda ketahui adalah struktur dari template blog anda.
Sekarang langsung saja kita mulai mengoprek template minima dan menuju ke kode-kode HTML nya. Pertama kita akan memberi warna berbeda untuk kedua kolom, cari kode berikut
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kode-kode diatas adalah kode CSS untuk elemen main-wrapper dan sidebar-wrapper. Tambahkan properties background untuk kedua elemen tersebut, sehingga menjadi seperti ini
#main-wrapper {
width: 410px;
float: $startSide;
background: #BD70E1;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: # E4D67A;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan perubahannya dan lihat hasilnya. Sekarang kedua kolom telah memiliki warna yang berbeda, tetapi bisa anda lihat ternyata tinggi kedua kolom tidak sama. Untuk membuat tinggi kedua kolom sama yang perlu anda lakukan adalah mengatur properties elemen yang membungkus elemen main-wrapper dan sidebar-wrapper. Didalam template minima elemen yang membungkus elemen main-wrapper dan sidebar-wrapper adalah elemen content-wrapper. Mengenai hal tersebut anda bisa mempelajarinya di struktur template blog.
Elemen content-wrapper sendiri didalam template minima tidak diatur dengan CSS. Untuk itu kita perlu menambahkan kode CSS untuk elemen content-wrapper. Untuk menambahkan kode CSS elemen content-wrapper cari kode berikut
#main-wrapper {
Tambahkan kode berikut tepat diatas kode tersebut
#content-wrapper{
width: 660px;
}
Sebelum mengatur properties background dari elemen content-wrapper kita memerlukan sebuah gambar yang harus kita buat terlebih dahulu dengan menggunakan program picture editor. Saya menggunakan adobe photoshop. Saya akan menjelaskan langkah-langkahnya.
Pertama kita perhatikan dulu lebar untuk elemen content-wrapper, main-wrapper dan sidebar-wrapper. kodenya seperti ini
#content-wrapper {
width: 660px;
#main-wrapper {
width: 410px;
#sidebar-wrapper {
width: 220px;
Lebar elemen content-wrapper adalah 660 pixel, main-wrapper 410 pixel dan sidebar-wrapper 220 pixel. Kita akan sedikit melakukan hitung-hitungan. Rumus untuk ketiga elemen tersebut adalah
Content-wrapper = main-wrapper + sidebar-wrapper
660pixel = 410 pixel + 220 pixel
660 pixel = 630 pixel + 30 pixel (selisih)
Perhatikan ada selisih sebesar 30 pixel, selisih sebesar ini adalah jarak antara kolom main-wrapper dan sidebar-wrapper (bisa anda lihat di tampilan blog anda).
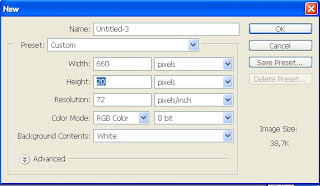
Sekarang kita beralih ke program photoshop. Buatlah dokumen baru dengan lebar 660 pixel dan tinggi 20 pixel. Color mode pilih RGB color. Lebar 660 pixel adalah berdasarkan lebar elemen content-wrapper sedangkan untuk tinggi kita cukup membuatnya sebesar 20 pixel saja karena nantinya akan kita buat berulang di dalam pengaturan CSS-nya.
Buatlah sebuah layer baru. Lalu aktifkan rulers (ctrl+R). Tampilan rulers harus dalam pixel. Caranya klik kanan pada tampilan rulers dan pilih pixel. Buatlah sebuah garis bantu pada titik 410 pixel dan 440 pixel. Caranya klik pada rulers lalu drag ke titik 410 pixel, klik lagi ruler dan drag ke titik 440 pixel.
Aktifkan rectangular marquee tool (ketik M).
Pada layer baru seleksilah area di sebelah kiri garis bantu pertama dan beri warna sama dengan warna kolom main-wrapper. Caranya, di kode HTML template minima Copy kode warna dari CSS main-wrapper (BD70E1). Di photoshop klik set foreground color lalu paste kode warna ke box select foreground color.
Kemudian dengan menggunakan rectangular marque tool seleksilah area disebelah kanan garis bantu dan beri warna sama dengan warna kolom sidebar-wrapper. Cara sama dengan diatas. Sehingga menjadi seperti ini.
Jika sudah simpanlah gambar tersebut. Pilihlah save for web, pilih yang optimezed. Format bisa dalam gif atau jpeg. Beri nama file, misalnya content-wrapper background.
Langkah berikutnya adalah mengupload gambar tersebut ke sebuah image hosting. Misalnya photobucket atau imageshack. Untuk bisa mengupload gambar ke sebuah image hosting anda harus memiliki akun disana. Misalnya saja kita menggunakan photobucket.Bukalah www.photobucket.com. Jika anda belum memiliki akun silahkan mendaftar dulu, gratis kok. Jika sudah masuk ke akun photobucketanda, pilih My albums lalu klik albums and upload. Pilihlah gambar yang akan diupload dengan mengklik “choose files”. Pilih gambar yang sudah anda buat tadi. Jika sudah terupload arahkan mouse anda pada gambar tersebut kemudian akan muncul pop-up yang berisi link untuk gambar tersebut. Pilihlah direct link dan copy.
Sekarang beralih ke kode HTML template minima kita. Carilah kode CSS untuk elemen content-wrapper, kodenya telah kita buat tadi, yaitu
#content-wrapper{
Width: 660px;
}
Tambahkan properties background hingga kode CSSnya menjadi seperti ini
#content-wrapper{
width: 660px;
background: url(http://i610.photobucket.com/albums/tt188/tjahyonoegroho/content-wrapper-background.jpg)repeat-y top center;
}
Kode yang berwarna merah adalah direct link dari gambar yang telah kita buat tadi. Repeat-y berarti kita memerintahkan kepada browser agar gambar diulang ulang secara vertikal. Sedangkan top center adalah posisi gambar didalam elemen content-wrapper.
Sekarang simpan perubahan dan kita lihat hasilnya. Mudah mudahan sekarang kolom main dan sidebar sudah sama tinggi. Jika ada pertanyaan, sanggahan, masukan atau tambahan silahkan tulis aja kotak komentar. Mari kita diskusikan bersama, hehehehe, maklum saya juga masih belajar.
07 March, 2009
Memodifikasi Template Blogger : Membuat Template Tiga Kolom
Tulisan ini masih dalam serial bagaimana cara membuat template. Seperti yang sudah saya jelaskan sebelumnya cara termudah membuat template adalah dengan memodifikasi template bawaan blogger, saya menggunakan template minima. Lalu bagaimana cara membuat template tiga kolom? Karena template bawaan blogger rata-rata hanya memiliki dua kolom. Untuk membuat template tiga kolom kita hanya harus menambah kolom baru pada template yang kita modifikasi. Melalui tulisan ini saya akan mencoba sedikit menjelaskan bagaimana cara membuat template tiga kolom dengan memodifikasi template minima.
Apa yang dimaksud dengan kolom? Kolom disini merujuk pada elemen yang terdapat di antara elemen header dan footer, yaitu main (area untuk posting) dan sidebar (area untuk widget, menu navigasi dll). Template minima yang sekarang kita gunakan untuk berlatih memiliki satu elemen main dan satu elemen sidebar, karena itu biasa disebut template dua kolom. Untuk membuat template tiga kolom kita akan menambahkan satu elemen yaitu sidebar. Sehingga nantinya template minima yang kita modifikasi memiliki satu elemen main dan dua elemen sidebar.
Untuk menambah elemen sidebar yang perlu anda lakukan adalah menambahkannya didalam kode HTML. Kode untuk sidebar ditemplate minima adalah
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
Untuk menambah sidebar baru anda copy saja kode diatas lalu paste dibawah nya sehingga menjadi
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
Lalu ganti nama sidebar yang baru misalnya newsidebar. Sidebar baru yang telah anda buat tersebut mempunyai widget yang sama dengan sidebar yang lama. Anda bisa menghapusnya juga dan menambahkan widget baru nantinya lewat halaman “add elemen” sehingga kode untuk sidebar baru anda menjadi seperti ini
<div id="sidebar-wrapper">
<b:section class="sidebar" id="sidebar" preferred="yes">
<b:widget id="BlogArchive2" locked="false" title="Arsip Blog" type="BlogArchive">
<b:widget id="Profile2" locked="false" title="Mengenai Saya" type="Profile">
</b:widget>
</b:widget></b:section></div>
<div id="newsidebar-wrapper">
<b:section class="sidebar" id="newsidebar" preferred="yes">
</b:section>
</div>
(sidebar baru belum mempunyai widget)
Setelah anda menambahkan elemen sidebar baru yang perlu dilakukan adalah menentukan letaknya. Pada contoh diatas kita meletakkan kode HTML sidebar baru dibawah kode HTML sidebar lama. Artinya adalah nantinya pada tampilan template kita sidebar akan terletak disebelah kanan sidebar lama. Dengan kata lain urutannya adalah main-wrapper sidebar-wrapper lalu newsidebar-wrapper.
Atau jika anda ingin mengatur posisinya sebelum elemen main-wrapper maka letakkan kode HTML sidebar baru sebelum kode HTML elemen main-wrapper sehingga menjadi
<div id="newsidebar-wrapper">
<b:section class="sidebar" id="newsidebar" preferred="yes">
</b:section>
</div>
<div id="main-wrapper">
<b:section class="main" id="main" showaddelement="no">
<b:widget id="Blog1" locked="true" title="Posting Blog" type="Blog">
</b:widget>
</b:section></div>
Pengaturan kode kode diatas hanya menentukan urutan tampilan elemen saja, untuk mengatur lebih lanjut kita harus memodifikasi kode CSS nya juga. Untuk menambahkan kode CSS sidebar baru anda juga bisa meng-copynya dari kode CSS sidebar yang lama lalu paste dibawahnya dan ganti namanya (sama dengan nama di kode HTML nya). Sehingga menjadi seperti ini
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
float: $endSide;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ok sekarang save perubahan yang telah anda buat. Dan lihat hasilnya. Apakah terlihat perubahannya? Barangkali tidak, hal ini karena anda belum manambahkan widget untuk sidebar baru anda. Sekarang cobalah tambahkan widget untuk sidebar baru anda. Bagaimana hasilnya? Ternyata posisi sidebar baru terletak dibawah sidebar lama. Hal ini dikarenakan lebar elemen main-wrapper ditambah sidebar-wrapper dan new sidebar-wrapper melebihi lebar dari elemen outer-wrapper
Perhatikan hitung hitungan dibawah ini
Main-wrapper + Sidebar-wrapper + Newsidebar-wrapper = 410px + 220px + 220px = 850px
sedangkan lebar dari elemen yang membungkusnya yaitu outer-wrapper hanya sebesar 660px. Ini berarti tidak cukup ruang untuk sidebar baru disamping sidebar lama sehingga sidebar baru oleh browser ditempatkan dibawah sidebar lama. Sekarang coba ganti ukuran lebar elemen outer-wrapper menjadi 850px
#outer-wrapper {
width: 850px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Sekarang coba lihat hasilnya. Sidebar baru telah berada disisi kanan sidebar lama tetapi posisinya masih menempel. Untuk memberi jarak antar elemen yang perlu kita modifikasi adalah margin untuk sidebar lama maupun sidebar baru
#outer-wrapper {
width: 870px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#sidebar-wrapper {
width: 220px;
float: $startSide;
background: #BBD6F4;
margin-left: 10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
float: $endSide;
margin-left: 10px;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kita menambahkan margin untuk sisi kiri dari masing masing sidebar untuk memberi jarak antara elemen sidebar-wrapper dengan elemen main-wrapper dan antara elemen newsidebar-wrapper dengan elemen sidebar-wrapper, perhatikan kode yang berwarna merah.
Selain menambah margin kita juga merubah nilai untuk properties float dari elemen sidebar-wrapper menjadi startSide dan untuk elemen newsidebar-wrapper biarkan saja nilai floatnya tetap endSide, perhatikan kode yang berwarna biru.
Setelah menambah margin maka hitung-hitungan untuk elemen main-wrapper + sidebar-wrapper + newsidebar-wrapper adalah
410px + 10px + 220px + 10px + 220px = 870px
Maka kita juga harus merubah ukuran lebar elemen outer-wrapper menjadi 870 pixel, perhatikan kode yang berwarna hijau. Sekarang simpan perubahan yang telah anda buat dan lihat hasilnya.
Untuk elemen header-wrapper dan footer bisa anda sesuaikan juga lebarnya menjadi 870 pixel.
#header-wrapper {
width:870px;
margin:0 auto 10px;
background: #000000 url(http://img7.imageshack.us/img7/7247/soccershoot.jpg);
border:1px solid $bordercolor;
}
#footer {
width:870px;
clear:both;
margin:0 auto;
background: #EFAB7A;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Sudah tuh gitu aja cara menambah kolom pada template blog. Sekarang mudah mudahan anda sudah bisa memodifikasi template sesuai dengan keinginan anda. Merubah ukuran elemen sudah, merubah warna background sudah, menambah kolom sudah. Saya kira tiga hal itu cukup untuk anda berkreasi memodifikasi template. Sering sering berlatih dan berlatih.
Memodifikasi Template Blogger : Background
Tulisan ini merupakan kelanjutan tulisan saya sebelumnya. Dalam bagian ini saya akan menjelaskan bagaimana cara memberi warna background untuk setiap elemen atau container. Mengetahui bagaimana cara memberi warna pada background tentu sangat penting jika kita ingin membuat template sendiri. Seperti dalam tulisan sebelumnya kali ini kita juga akan menggunakan template bawaan dari blogger, yaitu minima.
Untuk menambahkan warna background cukup tambahkan properties background pada kode CSS elemen. Misalnya anda ingin merubah warna background elemen header-wrapper. Kode CSS untuk elemen header-wrapper dari template minima adalah seperti ini:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Sekarang anda tambahkan properties background pada kode kode CSS tersebut, menjadi:
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: yellow;
border:1px solid $bordercolor;
}
Untuk warna sendiri anda bisa menuliskan nama warna. Ada 17 warna yang dianggap valid yaitu aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, dan yellow.
Atau dengan menggunakan kode warna hexadecimal. Hexadecimal adalah sebuah system panamaan warna berdasarkan angka dan huruf. Hexadecimal memiliki 16 digit dimulai dari 0 sampai f
Untuk menggunakan kode hexadecimal anda harus menambahkan tanda “#” sebelum kode hexadecimal. Misalnya #ffffff adalah kode untuk warna putih, #000000 adalah kode untuk warna hitam. Sehingga penulisannya menjadi
background: #000000;
Banyak situs yang menyediakan kode kode warna hexadecimal, silahkan anda mencari sendiri lalu berlatihlah mengutak atik warna background untuk elemen lainnya.
Selain dengan memberi warna anda juga bisa menggunakan gambar pada background. Biasanya untuk header, tetapi elemen lain juga bisa. Untuk menggunakan gambar pada background yang perlu dipersiapkan adalah:
Gambar, tentu saja. Anda bisa menggunakan program picture editor semacam adobe photoshop dll
Dalam membuat gambar yang perlu diperhatikan adalah ukurannya. Buatlah gambar yang sesuai dengan ukuran elemen dimana gambar tersebut akan anda pasang sebagai background.
Setelah memiliki gambar yang perlu anda lakukan adalah mengaploadnya di sebuah image hosting seperti photobucket, imageshack dll. Jika belum memiliki akun di image hosting tersebut daftar aja gratis kok. Setelah diupload anda copy link untuk gambar anda. Ambil yang dari direct link
Misalnya saya mempunyai gambar seperti dibawah ini
Saya membuat ukuran lebar gambar tersebut sebesar 660 pixel sesuai dengan ukuran lebar elemen header-wrapper. Kemudian saya juga telah menguploadnya di imageshack lalu saya ambil kode untuk direct linknya, yaitu
http://img7.imageshack.us/img7/7247/soccershoot.jpg
Sekarang kita telah mempunyai gambar untuk header tinggal memasangnya aja. Untuk memasangnya kita cari kode CSS untuk elemen header-wrapper, kodenya seperti ini
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: yellow;
border:1px solid $bordercolor;
}
Berdasarkan kode CSS diatas elemen header-wrapper telah mempunyai background yang berwarna kuning, seperti yang telah kita tambahkan pada bagian sebelumnya. Untuk menambahkan gambar maka kita rubah kodenya seperti ini
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: #000000 url(http://img7.imageshack.us/img7/7247/soccershoot.jpg)no-repeat top left;
border:1px solid $bordercolor;
}
Saya merubah warna backgroundnya menjadi hitam (#000000). Kode no-repeat artinya gambar hanya ditampilkan satu kali saja dan kode top left berarti posisi gambar berada diatas kiri didalam elemen header-wrapper. Simpan perubahan dan lihat hasilnya. Elemen header-wrapper telah mempunyai background berupa gambar. Bagaimana mudah bukan?. Hal yang sama juga bisa diterapkan untuk semua elemen. Ingat gambar untuk background hendaknya mempunyai ukuran yang sama dengan ukuran elemen, terutama lebarnya.
05 March, 2009
Memodifikasi Template Blogger : Merubah Ukuran
Bosan dengan template blog yang itu itu aja. Atau anda tidak menemukan template blog yang sesuai dengan keinginan anda sehingga anda ingin membuat template blog sendiri? Membuat template blog sendiri memiliki kelebihan daripada anda memakai template yang sudah ada. Dengan membuat template blog sendiri anda bisa mendesain sesuai dengan kebutuhan, keinginan dan tentu selera anda sendiri. Lalu bagaimana cara termudah membuat template blog sendiri? Sebenarnya cara termudah membuat template blog sendiri adalah dengan memodifikasi template blog yang sudah ada. Anda bisa menggunakan template bawaan dari blogger lalu memodifikasinya sesuai dengan keinginan anda.
Melalui tulisan ini saya mencoba sedikit menjelaskan bagaimana membuat template sendiri dengan memodifikasi template blog bawaan blogger, yaitu minima. Bagian ini saya akan menjelaskan cara merubah ukuran elemen-elemen template minima.
OK kita langsung saja mengambil template minima dari blogger. Pertama masuk ke akun blogger anda, saya asumsikan anda sudah mempunyai akun di blogger. lalu klik layout atau tata letak.
Lalu klik pilih template baru
Setelah itu pilihlah template minima Jika sudah lalu simpan template dan klik edit HTML maka anda akan dibawa ke halaman yang berisi deretan kode kode HTML
Jika sudah lalu simpan template dan klik edit HTML maka anda akan dibawa ke halaman yang berisi deretan kode kode HTML
Layout template minima sendiri adalah seperti gambar dibawah ini. Untuk kemudahan saya telah mengganti warna dari elemen-elemen template minima
- Area yang berwarna putih (area terluar) adalah elemen body
- Area yang berwarna coklat adalah elemen outer-wrapper
- Area yang berwarna kuning adalah elemen header-wrapper
- Area yang berwarna hijau adalah elemen main-wrapper
- Area yang berwarna biru adalah elemen sidebar-wrapper
- Area yang berwarna coklat muda adalah elemen footer
Elemen body adalah elemen yang terluar lalu diikuti oleh outer-wrapper lalu header wrapper, main wrapper , sidebar-wrapper dan footer-wrapper. Elemen body sebagai elemen yang terluar membungkus semua elemen lainnya. Elemen outer-wrapper membungkus elemen header-wrapper, main-wrapper, sidebar-wrapper, dan footer. Mengapa kita perlu memahami struktur elemen-elemen tersebut adalah karena jika kita ingin memodifikasi ukuran sebuah elemen, terutama untuk lebar, kita juga harus memperhatikan ukuran elemen yang membungkusnya. Misalnya jika kita ingin menambah ukuran lebar elemen header-wrapper maka kita harus memperhatikan ukuran elemen yang membungkusnya yaitu elemen outer-wrapper. Bingung?? Tenang aja sekarang mari kita berlatih memodifikasi ukuran elemen template.
Ukuran template bisa kita atur melalui kode kode CSS. Template minima mempunyai ukuran lebar 660px. Ini bisa kita lihat dari ukuran width di elemen outer-wrapper, header-wrapper, dan footer-wrapper. Cari kode seperti dibawah ini :
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Kode yang berwarna merah menunjukkan lebar template minima.Biasanya ukuran di atur berdasarkan pixel. Jika anda ingin merubah ukuran lebar template anda maka yang perlu dirubah adalah nilai dari properties width. Misalnya kita akan menambah lebar template kita menjadi 800 pixel, maka kita tinggal merubah aja nilai width dari elemen outer-wrapper, header-wrapper, dan footer menjadi 800px. Silahkan anda mencoba dan lihat hasilnya.
Selain properties width yang perlu diperhatikan dalam mengatur ukuran template adalah properties margin dan padding.
Margin adalah jarak antara sebuah elemen dengan elemen diluarnya sedangkan padding adalah jarak antara sebuah elemen dengan elemen yang berada didalamnya atau yang dibungkus olehnya. Misalnya dalam elemen outer-wrapper
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
margin: 0 auto berarti jarak antara elemen outer-wrapper dengan elemen diluarnya yaitu elemen body 0px tetapi karena ada panambahan auto maka elemen outer-wrapper akan berada ditengah. Sedangkan padding sebesar 10 pixel berarti jarak antara elemen auter-wrapper dengan elemen yang berada didalamnya, yaitu header-wrapper, main-wrapper, sidebar-wrapper, dan footer, sebesar 10 pixel. Ada ketentuan dalam penulisan margin dan padding. Anda bisa menentukan secara terpisah nilai margin dan padding untuk semua sisi atau ditulis secara bersama sama.
Penulisan secara terpisah, misalnya contohnya:
#outer-wrapper{
Margin-top: 10px;
Margin-right: 10px;
Margin-bottom: 10px;
Margin-left: 10px;
}
Atau anda bisa menuliskannya hanya dengan:
#outer-wrapper{
Margin: 10px 10px 10px 10px;
}
Untuk penulisan secara bersama urutannya adalah dimulai dari sisi atas lalu sisi kanan kemudian sisi bawah dan terakhir adalah sisi kiri. Begitu juga dengan cara penulisan nilai padding sama seperti diatas. Silahkan anda mencoba mengutak atik sendiri dan lihat hasilnya. Jika masih ada yang dirasa susah dimengerti silahkan tulis aja dikotak komentar saya akan mencoba menjelaskan sebisa saya. sebenarnya kunci keberhasilan belajar memodifikasi template adalah sering berlatih. tidak perlu takut salah toh masih bisa diulang. Ok semangat dalam belajar dan berlatih. bagian berikutnya saya akan menjelaskan bagaimana memodifikasi background dari setiap elemen template minima.
Read More......
04 March, 2009
Lion Papercraft

Looks hows great this papercraft, Lion is the most famous animal from Africa. I think you should make this animal into papercraft model. Below are the link for download the model and assembly guide for lion papercraft
Lion papercraft model
Lion papercraft assembly guide
02 March, 2009
Membuat Template Blog : Bagian Keempat
Dalam bagian keempat ini saya akan membahas mengenai bagian kode HTML template blog. Di bagian sebelumnya saya telah membahas mengenai Kode CSS template blog yang berguna untuk mengatur tampilan/layout template blog. Nah bagian kode HTML berguna untuk mengatur apa saja yang akan kita masukkan ke dalam template blog kita. Bagi anda yang sudah mengenal kode kode HTML bagian ini tidaklah terlalu sulit. Bagi anda yang baru saja atau belum mengenal HTML saya akan mencoba menjelaskannya, semoga penjelasan saya mudah di mengerti.
Sebenarnya seluruh kode kode yang ada diakun blog anda itu adalah merupakan sebuah dokumen HTML, termasuk didalammnya terdapat kode CSS. HTML sendiri adalah sebuah cara penulisan teks-teks agar nantinya apa yang telah kita tuliskan bisa dibaca oleh sebuah browser (baca juga pembahasan mengenai HTML). Dalam sebuah dokumen HTML harus terdapat beberapa bagian seperti berikut:
<html>
<head>
</head>
<body>
</body>
</html>
Beberapa baris kata diatas merupakan tag. Tag saya terjemahkan sebagai sebuah "penanda" dari bagian/elemen dari dokumen HTML dimulai dan diakhiri. Setiap tag harus berpasangan, tag pembuka dan penutup. Penulisan tag diantara tanda "<" dan ">". Untuk tag penutup kita menambahkan tanda "/" sebelum nama tag. Saya akan jelaskan sedikit satu persatu.
Tag <html>
Tag ini menandakan dan memberi tahu browser bahwa apa yang ada di antara tag pembuka dan tag penutup adalah sebuah dokumen HTML.
Tag <head>
Tag menandakan dan memberi tahu browser bahwa apa yang ada diantara tag pembuka dan tag penutup adalah bagian head sebuah dolumen HTML. Dalam dokumen HTML sebuah template blog didalam tag biasanya terdapat deskripsi blog dan kode-kode CSS. Kalau kita ingin menambahkan meta tag disinilah tempatnya.
Tag <body>
Nah tag ini adalah tag yang menandakan isi dari template blog kita. Apa yang ada diantara tag dan adalah isi dari template blog kita, misalnya header, sidebar, main, footer dll. Sekarang kita akan pelajari satu persatu apa saja yang ada di dalam tag . Saya kembali menggunakan template minima sebagai referensi. Tanpa mencentang Expand templatewidget coba cari kode berikut ini:
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers --> <span id='skiplinks' style='display:none;'> <a href='#main'>skip to main </a> | <a href='#sidebar'>skip to sidebar</a> </span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section> </div>
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> <b:widget id='Label1' locked='false' title='Labels' type='Label'/> </b:section> </div>
<!-- spacer for skins that want sidebar and main to be the same height--> <div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'> <b:widget id='Text1' locked='false' title='Blogger Template | Bordr' type='Text'/> </b:section> </div>
</div></div> <!-- end outer-wrapper -->
</body>
Untuk kemudahan, abaikan kode-kode yang berwarna abu-abu. Kode-kode itu adalah kode standar dari blogger. Inti dari kode-kode template blog terbagi atas empat bagian:
Perhatikan bahwa semua kode diatas pertama kali dibungkus oleh tag <body> lalu diikuti oleh tag <outer-wrapper>. Tag body merupakan standar dari penulisan kode HTML sedangkan tag outer-wrapper merupakan pembungkus/wrapper terluar. Penggunakan wrapper/pembungkus bertujuan memudahkan pengeditan (menambah atau menghapus elemen/bagian template). Didalam outer-wrapper kita memiliki tiga pembungkus besar, yaitu header-wrapper, content-wrapper, dan footer. Didalam Content-wrapper terdapat elemen main-wrapper dan sidebar-wrapper.
Outer-wrapper, header-wrapper, content-wrapper, main-wrapper, sidebar-wrapper, dan footer-wrapper disebut juga container. Di dalam container ini kita bisa menambahkan widget atau elemen lain. Seperti misalnya didalam header-wrapper
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section>
</div>
atau didalam main-wrapper
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'> <
b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </div>
Penambahan widget bisa melalui halaman add page elemen.
Atau jika kita ingin menambahkan elemen lain kedalam salah satu kontainer juga bisa, misalnya kita ingin menambahkan area untuk banner didalam header maka kita tinggal menambahkan saja sebuah kontainer baru dengan menambahkan kode
<div id='banner-wrapper'>
<b:section class='banner' id='banner' preferred='yes'>
</b:section>
</div>
letakkan kode diatas di dalam tag header-wrapper sehingga menjadi seperti ini
<div id='header-wrapper'>
<div id='banner-wrapper'>
<b:section class='banner' id='banner' preferred='yes'>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section>
</div>
Yang perlu diingat adalah untuk mengatur posisi/layout dari penambahan kontainer anda harus melakukannya di dalam bagian CSS. Penambahan sebuah kontainer atau elemen didalam bagian kode HTML hanya memberi tahu browser bahwa anda menambahkan sebuah elemen baru.
Silahkan anda mencoba mengutak atik sendiri kode-kode html. baik itu menambah atau mengurangi. dan ingat lebih baik jika anda menggunakan sebuah blog yang khusus untuk latihan atau save dulu template yang lama agar jika terjadi kesalahan anda bisa menggunakan kembali template yang lama.
Bagian berikutnya kita akan langsung aja praktek memodifikasi template. Ok segera meluncur ke bagian berikutnya.


