Saat anda memberi warna berbeda pada kolom blog apa yang anda temui? Tinggi kolom yang tidak sama?Misalnya anda memberi warna yang berbeda antara kolom untuk postingan dan kolom sidebar, pasti tinggi kedua kolom tidak sama tinggi. Hal ini dikarenakan tinggi kolom pada template blog akan mengikuti isi atau content dari kolom tersebut. Lalu bagaimana membuat kolom blog sama tinggi? Saya akan menjelaskan sedikit trik membuat kolom blog sama tinggi.
Untuk membuat kolom blog sama tinggi yang perlu kita utak atik adalah background dari elemen content-wrapper. Kali ini saya kembali menggunakan template minima bawaan dari blogger sebagai alat latihan. Template minima sendiri hanya mempunyai dua kolom, yaitu satu kolom untuk area posting-disebut main-wrapper dan satu area untuk sidebar-disebut sidebar-wrapper. Jika template anda mempunyai tiga kolom trik ini bisa juga anda terapkan disana. Yang perlu anda ketahui adalah struktur dari template blog anda.
Sekarang langsung saja kita mulai mengoprek template minima dan menuju ke kode-kode HTML nya. Pertama kita akan memberi warna berbeda untuk kedua kolom, cari kode berikut
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kode-kode diatas adalah kode CSS untuk elemen main-wrapper dan sidebar-wrapper. Tambahkan properties background untuk kedua elemen tersebut, sehingga menjadi seperti ini
#main-wrapper {
width: 410px;
float: $startSide;
background: #BD70E1;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: # E4D67A;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan perubahannya dan lihat hasilnya. Sekarang kedua kolom telah memiliki warna yang berbeda, tetapi bisa anda lihat ternyata tinggi kedua kolom tidak sama. Untuk membuat tinggi kedua kolom sama yang perlu anda lakukan adalah mengatur properties elemen yang membungkus elemen main-wrapper dan sidebar-wrapper. Didalam template minima elemen yang membungkus elemen main-wrapper dan sidebar-wrapper adalah elemen content-wrapper. Mengenai hal tersebut anda bisa mempelajarinya di struktur template blog.
Elemen content-wrapper sendiri didalam template minima tidak diatur dengan CSS. Untuk itu kita perlu menambahkan kode CSS untuk elemen content-wrapper. Untuk menambahkan kode CSS elemen content-wrapper cari kode berikut
#main-wrapper {
Tambahkan kode berikut tepat diatas kode tersebut
#content-wrapper{
width: 660px;
}
Sebelum mengatur properties background dari elemen content-wrapper kita memerlukan sebuah gambar yang harus kita buat terlebih dahulu dengan menggunakan program picture editor. Saya menggunakan adobe photoshop. Saya akan menjelaskan langkah-langkahnya.
Pertama kita perhatikan dulu lebar untuk elemen content-wrapper, main-wrapper dan sidebar-wrapper. kodenya seperti ini
#content-wrapper {
width: 660px;
#main-wrapper {
width: 410px;
#sidebar-wrapper {
width: 220px;
Lebar elemen content-wrapper adalah 660 pixel, main-wrapper 410 pixel dan sidebar-wrapper 220 pixel. Kita akan sedikit melakukan hitung-hitungan. Rumus untuk ketiga elemen tersebut adalah
Content-wrapper = main-wrapper + sidebar-wrapper
660pixel = 410 pixel + 220 pixel
660 pixel = 630 pixel + 30 pixel (selisih)
Perhatikan ada selisih sebesar 30 pixel, selisih sebesar ini adalah jarak antara kolom main-wrapper dan sidebar-wrapper (bisa anda lihat di tampilan blog anda).
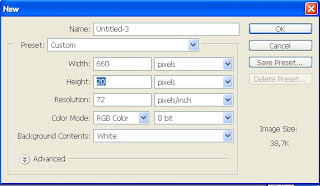
Sekarang kita beralih ke program photoshop. Buatlah dokumen baru dengan lebar 660 pixel dan tinggi 20 pixel. Color mode pilih RGB color. Lebar 660 pixel adalah berdasarkan lebar elemen content-wrapper sedangkan untuk tinggi kita cukup membuatnya sebesar 20 pixel saja karena nantinya akan kita buat berulang di dalam pengaturan CSS-nya.
Buatlah sebuah layer baru. Lalu aktifkan rulers (ctrl+R). Tampilan rulers harus dalam pixel. Caranya klik kanan pada tampilan rulers dan pilih pixel. Buatlah sebuah garis bantu pada titik 410 pixel dan 440 pixel. Caranya klik pada rulers lalu drag ke titik 410 pixel, klik lagi ruler dan drag ke titik 440 pixel.
Aktifkan rectangular marquee tool (ketik M).
Pada layer baru seleksilah area di sebelah kiri garis bantu pertama dan beri warna sama dengan warna kolom main-wrapper. Caranya, di kode HTML template minima Copy kode warna dari CSS main-wrapper (BD70E1). Di photoshop klik set foreground color lalu paste kode warna ke box select foreground color.
Kemudian dengan menggunakan rectangular marque tool seleksilah area disebelah kanan garis bantu dan beri warna sama dengan warna kolom sidebar-wrapper. Cara sama dengan diatas. Sehingga menjadi seperti ini.
Jika sudah simpanlah gambar tersebut. Pilihlah save for web, pilih yang optimezed. Format bisa dalam gif atau jpeg. Beri nama file, misalnya content-wrapper background.
Langkah berikutnya adalah mengupload gambar tersebut ke sebuah image hosting. Misalnya photobucket atau imageshack. Untuk bisa mengupload gambar ke sebuah image hosting anda harus memiliki akun disana. Misalnya saja kita menggunakan photobucket.Bukalah www.photobucket.com. Jika anda belum memiliki akun silahkan mendaftar dulu, gratis kok. Jika sudah masuk ke akun photobucketanda, pilih My albums lalu klik albums and upload. Pilihlah gambar yang akan diupload dengan mengklik “choose files”. Pilih gambar yang sudah anda buat tadi. Jika sudah terupload arahkan mouse anda pada gambar tersebut kemudian akan muncul pop-up yang berisi link untuk gambar tersebut. Pilihlah direct link dan copy.
Sekarang beralih ke kode HTML template minima kita. Carilah kode CSS untuk elemen content-wrapper, kodenya telah kita buat tadi, yaitu
#content-wrapper{
Width: 660px;
}
Tambahkan properties background hingga kode CSSnya menjadi seperti ini
#content-wrapper{
width: 660px;
background: url(http://i610.photobucket.com/albums/tt188/tjahyonoegroho/content-wrapper-background.jpg)repeat-y top center;
}
Kode yang berwarna merah adalah direct link dari gambar yang telah kita buat tadi. Repeat-y berarti kita memerintahkan kepada browser agar gambar diulang ulang secara vertikal. Sedangkan top center adalah posisi gambar didalam elemen content-wrapper.
Sekarang simpan perubahan dan kita lihat hasilnya. Mudah mudahan sekarang kolom main dan sidebar sudah sama tinggi. Jika ada pertanyaan, sanggahan, masukan atau tambahan silahkan tulis aja kotak komentar. Mari kita diskusikan bersama, hehehehe, maklum saya juga masih belajar.
10 March, 2009
Trik Membuat Kolom Blog Sama Tinggi
Labels:
Blog Template Tutorial
Subscribe to:
Post Comments (Atom)



maturnuwun mas, maju terus pantang mundur, berguna banget bagi newbie yang kayak ak nih
Thanks bos...
Numpang ngopy, mau dipelajari... :-)
halo mas...
iya nech, blog punya saya kolomnya nggak sama tinggi...
nah...kebetulan ada tutorial ini...
mau nyoba ahhh... makasih yaaa atas infonya..
matur sembah nuwun
eh gmn cara masang kode andsense, kok iklannya gak muncul..
yang muncul malah kode htmlnya..
jawab di emailku ya..
aku uda klik iklannya td...
lutvie_sakti@yahoo.co.id
Bagaimana kalau contentnya dibagi dua. Dengan kata lain dibuat content khusus untuk Main dan satunya lagi khusus untuk sidebar. Kan dengan begini caranya lebih mudah.
Tapi cara ini lumayan bagus juga. saya sudah terapkan di desain tempate ku selanjutnya.
udah saya coba mas tapi tanpa warna berbeda.
keren dah pokoknya. sekarang jadi sama tinggi.
makasih.
bos gimana caranya menambah kolom bari diatas atau dibawah boddy main wrapper
Info menarik dan boleh sekali dicoba, Makasih buat infonya dan sukses selalu.
Terima kasih untuk tipsnya, saya mau coba semoga juga.
Saya cari dibeberapa website dan dapat tipsnya di website ini, terima kasih, mau dicoba oleh saya.
Saya cari dibeberapa website dan dapat tipsnya di website ini, terima kasih, mau dicoba oleh saya.
Amazing artikel…. Semoga saya bisa praktekan tipsnya dan berhasil
Terima Kasih, Tulisan yang sangat membantu. Salam Sukses!
Terima kasih atas pencerahannya, tulisannya menarik juga. Saya akan coba
aku paling senang dengan semua pengetahuan ini, terima kasih sudah berbagi ilmu
Setelah membaca Info dan Artikel, saya jadi ingin mencoba. Salam Sukses
Terima kasih atas Artikel dan Info yang selalu menambah wawasan.semoga sukses
Menarik, sangat Menarik Artikel dan Tipsnya. boleh dicoba. salam sukses
Cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. terimaksih
Artikel yang sangat Innovatif dan banyak Tipsnya. jadi ingin coba. semoga berhasil
Tulisan dan Tipsnya sangat bermanfaat dan Infomatif. wajib dicoba. sukses selalu.
Tips yang cerdas cuma di Wibesite ini banyak kumpulan Artikel bagus. harus dicoba. salam sukses
Amazing artikel, Infonya bagus banyak mengandung Tips dan Pesan yang bermutu. salam sukses
Amazing Artikel yang sangat berguna,terutama Tipsnya sangat membangun. boleh dicoba.
Cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. Terimaksih
cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. Terimaksih
Saya menemukan Artikel hebat di wibesite ini jadi ingin coba Tipsnya. Semoga berhasil
Artikel Menarik terutama Infonya, boleh dicoba. Salam sukses
Terima kasih atas Artikel dan Info yang selalu menambah wawasan.semoga sukses
Menarik, sangat Menarik Artikel dan Tipsnya. boleh dicoba. salam sukse
cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. Terimaksih
Tulisan dan Tipsnya sangat bermanfaat dan Infomatif. wajib dicoba. sukses selalu.
Tipsnya sangat Infomatif, wajib dicoba salam sukses
Terimakasih Banyak Tips dan Artikelnya, boleh dicoba. Salam sukses
Terimakasih Artikelnya bermanfaat dan Infonya menambah Ilmu pengetahuan. Harus dicoba. Semoga berhasil
setelah saya mencari cari di beberapa Wibesite , saya menemukan Artikel yang Bagus dan bermanfaat. Patut di coba, sukses selalu
Saat membaca Artikel dan Tipsnya yang benar benar menarik. Jadi ingin mencoba. Salam sukses selalu
cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. Terimaksih
Wibesite yang menarik di dalamnya banyak Artikel dan Tips yang mengandung Ilmu Pengetahuan, Harus dicoba.Terimakasih
Saya senang membaca Info dan Artikel yang di buat di Wibesite ini. Patut dicoba. Salam Sukses selalu.
Menarik, sangat Menarik Artikel dan Tipsnya. boleh dicoba. salam sukses
Cemerlang Postingan dan Infonya.boleh dicoba. ditunggu info berikutnya. Terimaksih
Postingan yang sangat Hebat, Tips boleh dicoba.salam sukses
terimakasih sebelumnya atas tulisannya, semoga bermanfaat untuk kita semua yang membacanya, jika minat silahkan singgah ke blog saya untuk saling silaturahmi. terimakasih
I really liked it. Keep sharing such excellent post like this in future too. Informative and good article.
makasih gan, sangat bermanfaat buat pemula
kalau pake wordpress ada tutorrialnya gak ?
makasih.....bisa langsung di praktekkan skrg
thanks for sharing !!
obat tradisional tumor usus halus, cara mengobati penyumbatan darah di leher,
I don’t know how should I give you thanks! I am totally stunned by your article. You saved my time. Thanks a million for sharing this article.
Nonton Bokeps Terbaru Jav 69
Nonton Bokeps Anak Di Bawah Umur
Nonton Bokeps Indonesia Artis
Nonton Bokeps Pecah Perawan
Cewek SMA DiSodokMemek Nya Berdarah
Nonton Bokeps Korea Terbaru
Nonton Bokeps Anak-anak Belum Berjembut
Royalflush88 Agen Poker Terbaik
Agen Poker Royalflush88 Daftar Disini
Agen Bola Online No 1 Terbaik
Bokeps Orang Rekaman Pribadi
Film Bokeps Ngintip Orang
Nonton Bokeps Terekam Cctv
Nonton Bokeps Pelajar
Bokeps Hentai
Nonton Bokeps Janda STW
Agen Poker Online No 1
Nonton Bokeps Artis Vietnam
Agen Poker Royalflush88 Daftar Disini
Agen Bola Online No 1 Terbaik