Bagi anda yang ingin mendulang dollar atau mendapatkan penghasilan dari internet tentu program afiliasi sudah tidak asing bagi anda. Mengikuti program afiliasi bisa menjadi ladang penghasilan anda dari internet. Untuk mendapatkan penghasilan dari program afiliasi tentunya anda harus mendaftar menjadi afiliate pada salah satu penyedia program afiliasi. Ada beberapa program afiliasi yang sudah dikenal bisa mendatangkan dollar bagi pengikutnya seperti amazon atau commission junction. Saat ini saya sedang mencoba mengikuti salah satu program afiliasi bernama Moreniche. Cukup mudah untuk mendaftar di moreniche, tinggal mengisi form yang disediakan dan setelah itu anda langsung bisa bergabung sebagai affiliate di moreniche.
Yang bisa anda dapatkan dari moreniche adalah:
$15 begitu anda signup sebagai affiliate.
$10 setelah anda mengupload/memasukkan link promosi Moreniche ke blog/situs anda.
$10 Jika anda bisa mendatangkan 100 pengunjung ke situs/blog yang anda pasangi iklan Moreniche.
Bagaimana sepertinya menarik kan?
Selain itu tentunya anda bisa berpeluang mendapatkan penghasilan dengan mempromosikan produk-produk yang ditawarkan oleh moreniche. Produk-produk yang ditawarkan sebagian besar merupakan produk kesehatan. Besar komisi untuk setiap produk berbeda-beda. Ada yang berupa persen dan ada yang sejumlah uang.
Yang menarik lagi anda bisa mendapatkan panduan bagaimana mempromosikan produk atau search engine optimization melalui e-book yang diberikan oleh moreniche.
Tampaknya program ini lumayan menarik. Jika anda ingin mendapatkan penghasilan dari internet atau berhasrat mendulang dollar mendaftar di moreniche bisa menjadi salah satu jalan.
Pembayaran komisi bisa melalui paypal menunggu hingga payout sebesar $100. Buruan deh segera bergabung dan segera dapatkan juga $15 begitu anda berhasil signup. Dibawah ini terdapat link menuju ke moreniche, link tersebut merupakan link referal saya. Setelah anda menjadi affiliate anda juga bisa memasang link referal anda seperti saya. Tunggu apa lagi klik link dibawah ini dan dapatkan $15 pertama anda.
www.moreniche.com
Atau klik banner dibawah ini
07 April, 2009
Program Afiliasi Terbaru
18 March, 2009
Membuat Teks Berjalan
Ingin memberi tampilan yang menyegarkan pada blog kita? cobalah memasang teks berjalan di blog kita. Selain bisa memperindah tampilan blog kita teks berjalan akan menarik perhatian pengunjung pada sesuatu yang ingin kita tekankan. Untuk membuat teks berjalan kita menggunakan tag
Tag <marque> sendiri mempunyai beberapa atribut, atribut-atribut ini berguna untuk mengatur tampilan teks berjalan, atribut yang sering digunakan, ialah :
BGCOLOR="warna" : Untuk mengatur warna background (latar belakang) teks.
DIRECTION="left/right/up/down" : Untuk mengatur arah gerakan teks.
BEHAVIOR="scroll/slide/alternate" : Untuk mengatur perilaku gerakan.
Scroll : agar teks bergerak berputar.
Slide : agar teks bergerak sekali lalu berhenti.
Alternate :agar teks bergerak dari kiri kekanan lalu balik lagi.
TITLE="pesan" : Untuk memunculkan pesan saat mouse berada di atas teks.
SCROLLMOUNT="angka" : Untuk mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat gerakannya.
SCROLLDELAY="angka" : Untuk mengatur waktu tunda gerakan dalam mili detik.
LOOP="angka|-1|infinite" : Untuk mengatur jumlah loop.
WIDTH="lebar" : Untuk mengatur lebar blok teks dalam pixel atau persen.
Gak usah banyak kata, langsung aja praktek. Coba buatlah kode seperti dibawah ini.
<MARQUEE align="center" direction="left" height="100" scrollamount="2" width="30%">
teks berjalan dari kanan ke kiri
</MARQUEE>
Hasilnya akan seperti ini
Anda bisa mengatur arah gerakan teks dengan mengganti kata left dengan right/up/down.
Sekarang kita coba menggunakan atribut behavior. Coba tambahkan atribut behavior pada kode-kode diatas sehingga menjadi seperti ini
<MARQUEE align="center" direction="left" height="100" scrollamount="3" width="70%" behavior="alternate">
teks berjalan dengan atribut behavior
</MARQUEE>
Maka hasilnya akan seperti ini
Sekarang kita akan mencoba menggunakan atribut background
Tambahkan atribut background pada kode yang telah kita buat tadi sehingga menjadi seperti ini
Saya sudah sajikan beberapa contoh bagaimana membuat teks berjalan silahkan teman teman berkreasi sendiri dengan teks berjalan agar blog kita lebih menarik.
14 March, 2009
Ipod On Shopwiki
Since apple music player launched on 23 October 2001 with the name iPod, this product has become so famous. In October 2004 iPod has dominated the music device market in the United States with a market share of 92%. And in September 2008, more than 173 million iPods had been sold worldwide, making it the best-selling digital audio player series in history.
Currently iPod has several variants, namely
* IPod classic (Generation 1, 2, 3, 4, 5, 6)
* IPod mini (Generation 1, 2)
* U2 iPod (Generation 1, 2, 3)
* IPod shuffle (generation 1, 2)
* IPod nano (Generation 1, 2, 3)
* IPod touch
* IPhone
You can buy the Ipod through the shops around where you live or you can buy the iPod over the internet. The thing that you should to do If you buy over the internet is looking for detailed information about the product.
Search engines like Google can be utilized to obtain information about a product. However, if you want to get more detailed information and easy, there is a search engine site-specific information about a product, you should visit www.shopwiki.com. You can find a thousands information about iPod, just type iPod and soon you will be given detailed information about iPod.
Not only about the iPod type but you can get information about iPod accessories, tips how to use iPod etc.
And you can buy iPod trough this site to. Just click on the name of product then you will find a lists of iPod type, with the list of price off course. And then you can choose one of the product that match with your wishes.
Purchasing goods via the Internet offers convenience for us, that we must to do is find out as much as possible information about the product we will buy. Through shopwiki you can get detailed information about a product so you can get the right product for you.
10 March, 2009
Trik Membuat Kolom Blog Sama Tinggi
Saat anda memberi warna berbeda pada kolom blog apa yang anda temui? Tinggi kolom yang tidak sama?Misalnya anda memberi warna yang berbeda antara kolom untuk postingan dan kolom sidebar, pasti tinggi kedua kolom tidak sama tinggi. Hal ini dikarenakan tinggi kolom pada template blog akan mengikuti isi atau content dari kolom tersebut. Lalu bagaimana membuat kolom blog sama tinggi? Saya akan menjelaskan sedikit trik membuat kolom blog sama tinggi.
Untuk membuat kolom blog sama tinggi yang perlu kita utak atik adalah background dari elemen content-wrapper. Kali ini saya kembali menggunakan template minima bawaan dari blogger sebagai alat latihan. Template minima sendiri hanya mempunyai dua kolom, yaitu satu kolom untuk area posting-disebut main-wrapper dan satu area untuk sidebar-disebut sidebar-wrapper. Jika template anda mempunyai tiga kolom trik ini bisa juga anda terapkan disana. Yang perlu anda ketahui adalah struktur dari template blog anda.
Sekarang langsung saja kita mulai mengoprek template minima dan menuju ke kode-kode HTML nya. Pertama kita akan memberi warna berbeda untuk kedua kolom, cari kode berikut
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kode-kode diatas adalah kode CSS untuk elemen main-wrapper dan sidebar-wrapper. Tambahkan properties background untuk kedua elemen tersebut, sehingga menjadi seperti ini
#main-wrapper {
width: 410px;
float: $startSide;
background: #BD70E1;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: # E4D67A;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan perubahannya dan lihat hasilnya. Sekarang kedua kolom telah memiliki warna yang berbeda, tetapi bisa anda lihat ternyata tinggi kedua kolom tidak sama. Untuk membuat tinggi kedua kolom sama yang perlu anda lakukan adalah mengatur properties elemen yang membungkus elemen main-wrapper dan sidebar-wrapper. Didalam template minima elemen yang membungkus elemen main-wrapper dan sidebar-wrapper adalah elemen content-wrapper. Mengenai hal tersebut anda bisa mempelajarinya di struktur template blog.
Elemen content-wrapper sendiri didalam template minima tidak diatur dengan CSS. Untuk itu kita perlu menambahkan kode CSS untuk elemen content-wrapper. Untuk menambahkan kode CSS elemen content-wrapper cari kode berikut
#main-wrapper {
Tambahkan kode berikut tepat diatas kode tersebut
#content-wrapper{
width: 660px;
}
Sebelum mengatur properties background dari elemen content-wrapper kita memerlukan sebuah gambar yang harus kita buat terlebih dahulu dengan menggunakan program picture editor. Saya menggunakan adobe photoshop. Saya akan menjelaskan langkah-langkahnya.
Pertama kita perhatikan dulu lebar untuk elemen content-wrapper, main-wrapper dan sidebar-wrapper. kodenya seperti ini
#content-wrapper {
width: 660px;
#main-wrapper {
width: 410px;
#sidebar-wrapper {
width: 220px;
Lebar elemen content-wrapper adalah 660 pixel, main-wrapper 410 pixel dan sidebar-wrapper 220 pixel. Kita akan sedikit melakukan hitung-hitungan. Rumus untuk ketiga elemen tersebut adalah
Content-wrapper = main-wrapper + sidebar-wrapper
660pixel = 410 pixel + 220 pixel
660 pixel = 630 pixel + 30 pixel (selisih)
Perhatikan ada selisih sebesar 30 pixel, selisih sebesar ini adalah jarak antara kolom main-wrapper dan sidebar-wrapper (bisa anda lihat di tampilan blog anda).
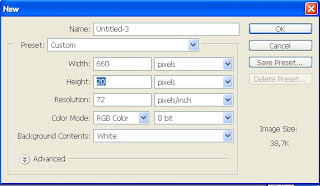
Sekarang kita beralih ke program photoshop. Buatlah dokumen baru dengan lebar 660 pixel dan tinggi 20 pixel. Color mode pilih RGB color. Lebar 660 pixel adalah berdasarkan lebar elemen content-wrapper sedangkan untuk tinggi kita cukup membuatnya sebesar 20 pixel saja karena nantinya akan kita buat berulang di dalam pengaturan CSS-nya.
Buatlah sebuah layer baru. Lalu aktifkan rulers (ctrl+R). Tampilan rulers harus dalam pixel. Caranya klik kanan pada tampilan rulers dan pilih pixel. Buatlah sebuah garis bantu pada titik 410 pixel dan 440 pixel. Caranya klik pada rulers lalu drag ke titik 410 pixel, klik lagi ruler dan drag ke titik 440 pixel.
Aktifkan rectangular marquee tool (ketik M).
Pada layer baru seleksilah area di sebelah kiri garis bantu pertama dan beri warna sama dengan warna kolom main-wrapper. Caranya, di kode HTML template minima Copy kode warna dari CSS main-wrapper (BD70E1). Di photoshop klik set foreground color lalu paste kode warna ke box select foreground color.
Kemudian dengan menggunakan rectangular marque tool seleksilah area disebelah kanan garis bantu dan beri warna sama dengan warna kolom sidebar-wrapper. Cara sama dengan diatas. Sehingga menjadi seperti ini.
Jika sudah simpanlah gambar tersebut. Pilihlah save for web, pilih yang optimezed. Format bisa dalam gif atau jpeg. Beri nama file, misalnya content-wrapper background.
Langkah berikutnya adalah mengupload gambar tersebut ke sebuah image hosting. Misalnya photobucket atau imageshack. Untuk bisa mengupload gambar ke sebuah image hosting anda harus memiliki akun disana. Misalnya saja kita menggunakan photobucket.Bukalah www.photobucket.com. Jika anda belum memiliki akun silahkan mendaftar dulu, gratis kok. Jika sudah masuk ke akun photobucketanda, pilih My albums lalu klik albums and upload. Pilihlah gambar yang akan diupload dengan mengklik “choose files”. Pilih gambar yang sudah anda buat tadi. Jika sudah terupload arahkan mouse anda pada gambar tersebut kemudian akan muncul pop-up yang berisi link untuk gambar tersebut. Pilihlah direct link dan copy.
Sekarang beralih ke kode HTML template minima kita. Carilah kode CSS untuk elemen content-wrapper, kodenya telah kita buat tadi, yaitu
#content-wrapper{
Width: 660px;
}
Tambahkan properties background hingga kode CSSnya menjadi seperti ini
#content-wrapper{
width: 660px;
background: url(http://i610.photobucket.com/albums/tt188/tjahyonoegroho/content-wrapper-background.jpg)repeat-y top center;
}
Kode yang berwarna merah adalah direct link dari gambar yang telah kita buat tadi. Repeat-y berarti kita memerintahkan kepada browser agar gambar diulang ulang secara vertikal. Sedangkan top center adalah posisi gambar didalam elemen content-wrapper.
Sekarang simpan perubahan dan kita lihat hasilnya. Mudah mudahan sekarang kolom main dan sidebar sudah sama tinggi. Jika ada pertanyaan, sanggahan, masukan atau tambahan silahkan tulis aja kotak komentar. Mari kita diskusikan bersama, hehehehe, maklum saya juga masih belajar.
07 March, 2009
Memodifikasi Template Blogger : Membuat Template Tiga Kolom
Tulisan ini masih dalam serial bagaimana cara membuat template. Seperti yang sudah saya jelaskan sebelumnya cara termudah membuat template adalah dengan memodifikasi template bawaan blogger, saya menggunakan template minima. Lalu bagaimana cara membuat template tiga kolom? Karena template bawaan blogger rata-rata hanya memiliki dua kolom. Untuk membuat template tiga kolom kita hanya harus menambah kolom baru pada template yang kita modifikasi. Melalui tulisan ini saya akan mencoba sedikit menjelaskan bagaimana cara membuat template tiga kolom dengan memodifikasi template minima.
Apa yang dimaksud dengan kolom? Kolom disini merujuk pada elemen yang terdapat di antara elemen header dan footer, yaitu main (area untuk posting) dan sidebar (area untuk widget, menu navigasi dll). Template minima yang sekarang kita gunakan untuk berlatih memiliki satu elemen main dan satu elemen sidebar, karena itu biasa disebut template dua kolom. Untuk membuat template tiga kolom kita akan menambahkan satu elemen yaitu sidebar. Sehingga nantinya template minima yang kita modifikasi memiliki satu elemen main dan dua elemen sidebar.
Untuk menambah elemen sidebar yang perlu anda lakukan adalah menambahkannya didalam kode HTML. Kode untuk sidebar ditemplate minima adalah
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
Untuk menambah sidebar baru anda copy saja kode diatas lalu paste dibawah nya sehingga menjadi
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
Lalu ganti nama sidebar yang baru misalnya newsidebar. Sidebar baru yang telah anda buat tersebut mempunyai widget yang sama dengan sidebar yang lama. Anda bisa menghapusnya juga dan menambahkan widget baru nantinya lewat halaman “add elemen” sehingga kode untuk sidebar baru anda menjadi seperti ini
<div id="sidebar-wrapper">
<b:section class="sidebar" id="sidebar" preferred="yes">
<b:widget id="BlogArchive2" locked="false" title="Arsip Blog" type="BlogArchive">
<b:widget id="Profile2" locked="false" title="Mengenai Saya" type="Profile">
</b:widget>
</b:widget></b:section></div>
<div id="newsidebar-wrapper">
<b:section class="sidebar" id="newsidebar" preferred="yes">
</b:section>
</div>
(sidebar baru belum mempunyai widget)
Setelah anda menambahkan elemen sidebar baru yang perlu dilakukan adalah menentukan letaknya. Pada contoh diatas kita meletakkan kode HTML sidebar baru dibawah kode HTML sidebar lama. Artinya adalah nantinya pada tampilan template kita sidebar akan terletak disebelah kanan sidebar lama. Dengan kata lain urutannya adalah main-wrapper sidebar-wrapper lalu newsidebar-wrapper.
Atau jika anda ingin mengatur posisinya sebelum elemen main-wrapper maka letakkan kode HTML sidebar baru sebelum kode HTML elemen main-wrapper sehingga menjadi
<div id="newsidebar-wrapper">
<b:section class="sidebar" id="newsidebar" preferred="yes">
</b:section>
</div>
<div id="main-wrapper">
<b:section class="main" id="main" showaddelement="no">
<b:widget id="Blog1" locked="true" title="Posting Blog" type="Blog">
</b:widget>
</b:section></div>
Pengaturan kode kode diatas hanya menentukan urutan tampilan elemen saja, untuk mengatur lebih lanjut kita harus memodifikasi kode CSS nya juga. Untuk menambahkan kode CSS sidebar baru anda juga bisa meng-copynya dari kode CSS sidebar yang lama lalu paste dibawahnya dan ganti namanya (sama dengan nama di kode HTML nya). Sehingga menjadi seperti ini
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
float: $endSide;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ok sekarang save perubahan yang telah anda buat. Dan lihat hasilnya. Apakah terlihat perubahannya? Barangkali tidak, hal ini karena anda belum manambahkan widget untuk sidebar baru anda. Sekarang cobalah tambahkan widget untuk sidebar baru anda. Bagaimana hasilnya? Ternyata posisi sidebar baru terletak dibawah sidebar lama. Hal ini dikarenakan lebar elemen main-wrapper ditambah sidebar-wrapper dan new sidebar-wrapper melebihi lebar dari elemen outer-wrapper
Perhatikan hitung hitungan dibawah ini
Main-wrapper + Sidebar-wrapper + Newsidebar-wrapper = 410px + 220px + 220px = 850px
sedangkan lebar dari elemen yang membungkusnya yaitu outer-wrapper hanya sebesar 660px. Ini berarti tidak cukup ruang untuk sidebar baru disamping sidebar lama sehingga sidebar baru oleh browser ditempatkan dibawah sidebar lama. Sekarang coba ganti ukuran lebar elemen outer-wrapper menjadi 850px
#outer-wrapper {
width: 850px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Sekarang coba lihat hasilnya. Sidebar baru telah berada disisi kanan sidebar lama tetapi posisinya masih menempel. Untuk memberi jarak antar elemen yang perlu kita modifikasi adalah margin untuk sidebar lama maupun sidebar baru
#outer-wrapper {
width: 870px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#sidebar-wrapper {
width: 220px;
float: $startSide;
background: #BBD6F4;
margin-left: 10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
float: $endSide;
margin-left: 10px;
background: #BBD6F4;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kita menambahkan margin untuk sisi kiri dari masing masing sidebar untuk memberi jarak antara elemen sidebar-wrapper dengan elemen main-wrapper dan antara elemen newsidebar-wrapper dengan elemen sidebar-wrapper, perhatikan kode yang berwarna merah.
Selain menambah margin kita juga merubah nilai untuk properties float dari elemen sidebar-wrapper menjadi startSide dan untuk elemen newsidebar-wrapper biarkan saja nilai floatnya tetap endSide, perhatikan kode yang berwarna biru.
Setelah menambah margin maka hitung-hitungan untuk elemen main-wrapper + sidebar-wrapper + newsidebar-wrapper adalah
410px + 10px + 220px + 10px + 220px = 870px
Maka kita juga harus merubah ukuran lebar elemen outer-wrapper menjadi 870 pixel, perhatikan kode yang berwarna hijau. Sekarang simpan perubahan yang telah anda buat dan lihat hasilnya.
Untuk elemen header-wrapper dan footer bisa anda sesuaikan juga lebarnya menjadi 870 pixel.
#header-wrapper {
width:870px;
margin:0 auto 10px;
background: #000000 url(http://img7.imageshack.us/img7/7247/soccershoot.jpg);
border:1px solid $bordercolor;
}
#footer {
width:870px;
clear:both;
margin:0 auto;
background: #EFAB7A;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Sudah tuh gitu aja cara menambah kolom pada template blog. Sekarang mudah mudahan anda sudah bisa memodifikasi template sesuai dengan keinginan anda. Merubah ukuran elemen sudah, merubah warna background sudah, menambah kolom sudah. Saya kira tiga hal itu cukup untuk anda berkreasi memodifikasi template. Sering sering berlatih dan berlatih.
Memodifikasi Template Blogger : Background
Tulisan ini merupakan kelanjutan tulisan saya sebelumnya. Dalam bagian ini saya akan menjelaskan bagaimana cara memberi warna background untuk setiap elemen atau container. Mengetahui bagaimana cara memberi warna pada background tentu sangat penting jika kita ingin membuat template sendiri. Seperti dalam tulisan sebelumnya kali ini kita juga akan menggunakan template bawaan dari blogger, yaitu minima.
Untuk menambahkan warna background cukup tambahkan properties background pada kode CSS elemen. Misalnya anda ingin merubah warna background elemen header-wrapper. Kode CSS untuk elemen header-wrapper dari template minima adalah seperti ini:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Sekarang anda tambahkan properties background pada kode kode CSS tersebut, menjadi:
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: yellow;
border:1px solid $bordercolor;
}
Untuk warna sendiri anda bisa menuliskan nama warna. Ada 17 warna yang dianggap valid yaitu aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, dan yellow.
Atau dengan menggunakan kode warna hexadecimal. Hexadecimal adalah sebuah system panamaan warna berdasarkan angka dan huruf. Hexadecimal memiliki 16 digit dimulai dari 0 sampai f
Untuk menggunakan kode hexadecimal anda harus menambahkan tanda “#” sebelum kode hexadecimal. Misalnya #ffffff adalah kode untuk warna putih, #000000 adalah kode untuk warna hitam. Sehingga penulisannya menjadi
background: #000000;
Banyak situs yang menyediakan kode kode warna hexadecimal, silahkan anda mencari sendiri lalu berlatihlah mengutak atik warna background untuk elemen lainnya.
Selain dengan memberi warna anda juga bisa menggunakan gambar pada background. Biasanya untuk header, tetapi elemen lain juga bisa. Untuk menggunakan gambar pada background yang perlu dipersiapkan adalah:
Gambar, tentu saja. Anda bisa menggunakan program picture editor semacam adobe photoshop dll
Dalam membuat gambar yang perlu diperhatikan adalah ukurannya. Buatlah gambar yang sesuai dengan ukuran elemen dimana gambar tersebut akan anda pasang sebagai background.
Setelah memiliki gambar yang perlu anda lakukan adalah mengaploadnya di sebuah image hosting seperti photobucket, imageshack dll. Jika belum memiliki akun di image hosting tersebut daftar aja gratis kok. Setelah diupload anda copy link untuk gambar anda. Ambil yang dari direct link
Misalnya saya mempunyai gambar seperti dibawah ini
Saya membuat ukuran lebar gambar tersebut sebesar 660 pixel sesuai dengan ukuran lebar elemen header-wrapper. Kemudian saya juga telah menguploadnya di imageshack lalu saya ambil kode untuk direct linknya, yaitu
http://img7.imageshack.us/img7/7247/soccershoot.jpg
Sekarang kita telah mempunyai gambar untuk header tinggal memasangnya aja. Untuk memasangnya kita cari kode CSS untuk elemen header-wrapper, kodenya seperti ini
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: yellow;
border:1px solid $bordercolor;
}
Berdasarkan kode CSS diatas elemen header-wrapper telah mempunyai background yang berwarna kuning, seperti yang telah kita tambahkan pada bagian sebelumnya. Untuk menambahkan gambar maka kita rubah kodenya seperti ini
#header-wrapper {
width:660px;
margin:0 auto 10px;
background: #000000 url(http://img7.imageshack.us/img7/7247/soccershoot.jpg)no-repeat top left;
border:1px solid $bordercolor;
}
Saya merubah warna backgroundnya menjadi hitam (#000000). Kode no-repeat artinya gambar hanya ditampilkan satu kali saja dan kode top left berarti posisi gambar berada diatas kiri didalam elemen header-wrapper. Simpan perubahan dan lihat hasilnya. Elemen header-wrapper telah mempunyai background berupa gambar. Bagaimana mudah bukan?. Hal yang sama juga bisa diterapkan untuk semua elemen. Ingat gambar untuk background hendaknya mempunyai ukuran yang sama dengan ukuran elemen, terutama lebarnya.
05 March, 2009
Memodifikasi Template Blogger : Merubah Ukuran
Bosan dengan template blog yang itu itu aja. Atau anda tidak menemukan template blog yang sesuai dengan keinginan anda sehingga anda ingin membuat template blog sendiri? Membuat template blog sendiri memiliki kelebihan daripada anda memakai template yang sudah ada. Dengan membuat template blog sendiri anda bisa mendesain sesuai dengan kebutuhan, keinginan dan tentu selera anda sendiri. Lalu bagaimana cara termudah membuat template blog sendiri? Sebenarnya cara termudah membuat template blog sendiri adalah dengan memodifikasi template blog yang sudah ada. Anda bisa menggunakan template bawaan dari blogger lalu memodifikasinya sesuai dengan keinginan anda.
Melalui tulisan ini saya mencoba sedikit menjelaskan bagaimana membuat template sendiri dengan memodifikasi template blog bawaan blogger, yaitu minima. Bagian ini saya akan menjelaskan cara merubah ukuran elemen-elemen template minima.
OK kita langsung saja mengambil template minima dari blogger. Pertama masuk ke akun blogger anda, saya asumsikan anda sudah mempunyai akun di blogger. lalu klik layout atau tata letak.
Lalu klik pilih template baru
Setelah itu pilihlah template minima Jika sudah lalu simpan template dan klik edit HTML maka anda akan dibawa ke halaman yang berisi deretan kode kode HTML
Jika sudah lalu simpan template dan klik edit HTML maka anda akan dibawa ke halaman yang berisi deretan kode kode HTML
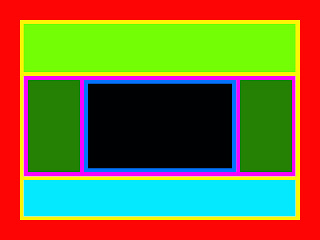
Layout template minima sendiri adalah seperti gambar dibawah ini. Untuk kemudahan saya telah mengganti warna dari elemen-elemen template minima
- Area yang berwarna putih (area terluar) adalah elemen body
- Area yang berwarna coklat adalah elemen outer-wrapper
- Area yang berwarna kuning adalah elemen header-wrapper
- Area yang berwarna hijau adalah elemen main-wrapper
- Area yang berwarna biru adalah elemen sidebar-wrapper
- Area yang berwarna coklat muda adalah elemen footer
Elemen body adalah elemen yang terluar lalu diikuti oleh outer-wrapper lalu header wrapper, main wrapper , sidebar-wrapper dan footer-wrapper. Elemen body sebagai elemen yang terluar membungkus semua elemen lainnya. Elemen outer-wrapper membungkus elemen header-wrapper, main-wrapper, sidebar-wrapper, dan footer. Mengapa kita perlu memahami struktur elemen-elemen tersebut adalah karena jika kita ingin memodifikasi ukuran sebuah elemen, terutama untuk lebar, kita juga harus memperhatikan ukuran elemen yang membungkusnya. Misalnya jika kita ingin menambah ukuran lebar elemen header-wrapper maka kita harus memperhatikan ukuran elemen yang membungkusnya yaitu elemen outer-wrapper. Bingung?? Tenang aja sekarang mari kita berlatih memodifikasi ukuran elemen template.
Ukuran template bisa kita atur melalui kode kode CSS. Template minima mempunyai ukuran lebar 660px. Ini bisa kita lihat dari ukuran width di elemen outer-wrapper, header-wrapper, dan footer-wrapper. Cari kode seperti dibawah ini :
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Kode yang berwarna merah menunjukkan lebar template minima.Biasanya ukuran di atur berdasarkan pixel. Jika anda ingin merubah ukuran lebar template anda maka yang perlu dirubah adalah nilai dari properties width. Misalnya kita akan menambah lebar template kita menjadi 800 pixel, maka kita tinggal merubah aja nilai width dari elemen outer-wrapper, header-wrapper, dan footer menjadi 800px. Silahkan anda mencoba dan lihat hasilnya.
Selain properties width yang perlu diperhatikan dalam mengatur ukuran template adalah properties margin dan padding.
Margin adalah jarak antara sebuah elemen dengan elemen diluarnya sedangkan padding adalah jarak antara sebuah elemen dengan elemen yang berada didalamnya atau yang dibungkus olehnya. Misalnya dalam elemen outer-wrapper
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
margin: 0 auto berarti jarak antara elemen outer-wrapper dengan elemen diluarnya yaitu elemen body 0px tetapi karena ada panambahan auto maka elemen outer-wrapper akan berada ditengah. Sedangkan padding sebesar 10 pixel berarti jarak antara elemen auter-wrapper dengan elemen yang berada didalamnya, yaitu header-wrapper, main-wrapper, sidebar-wrapper, dan footer, sebesar 10 pixel. Ada ketentuan dalam penulisan margin dan padding. Anda bisa menentukan secara terpisah nilai margin dan padding untuk semua sisi atau ditulis secara bersama sama.
Penulisan secara terpisah, misalnya contohnya:
#outer-wrapper{
Margin-top: 10px;
Margin-right: 10px;
Margin-bottom: 10px;
Margin-left: 10px;
}
Atau anda bisa menuliskannya hanya dengan:
#outer-wrapper{
Margin: 10px 10px 10px 10px;
}
Untuk penulisan secara bersama urutannya adalah dimulai dari sisi atas lalu sisi kanan kemudian sisi bawah dan terakhir adalah sisi kiri. Begitu juga dengan cara penulisan nilai padding sama seperti diatas. Silahkan anda mencoba mengutak atik sendiri dan lihat hasilnya. Jika masih ada yang dirasa susah dimengerti silahkan tulis aja dikotak komentar saya akan mencoba menjelaskan sebisa saya. sebenarnya kunci keberhasilan belajar memodifikasi template adalah sering berlatih. tidak perlu takut salah toh masih bisa diulang. Ok semangat dalam belajar dan berlatih. bagian berikutnya saya akan menjelaskan bagaimana memodifikasi background dari setiap elemen template minima.
Read More......
04 March, 2009
Lion Papercraft

Looks hows great this papercraft, Lion is the most famous animal from Africa. I think you should make this animal into papercraft model. Below are the link for download the model and assembly guide for lion papercraft
Lion papercraft model
Lion papercraft assembly guide
02 March, 2009
Membuat Template Blog : Bagian Keempat
Dalam bagian keempat ini saya akan membahas mengenai bagian kode HTML template blog. Di bagian sebelumnya saya telah membahas mengenai Kode CSS template blog yang berguna untuk mengatur tampilan/layout template blog. Nah bagian kode HTML berguna untuk mengatur apa saja yang akan kita masukkan ke dalam template blog kita. Bagi anda yang sudah mengenal kode kode HTML bagian ini tidaklah terlalu sulit. Bagi anda yang baru saja atau belum mengenal HTML saya akan mencoba menjelaskannya, semoga penjelasan saya mudah di mengerti.
Sebenarnya seluruh kode kode yang ada diakun blog anda itu adalah merupakan sebuah dokumen HTML, termasuk didalammnya terdapat kode CSS. HTML sendiri adalah sebuah cara penulisan teks-teks agar nantinya apa yang telah kita tuliskan bisa dibaca oleh sebuah browser (baca juga pembahasan mengenai HTML). Dalam sebuah dokumen HTML harus terdapat beberapa bagian seperti berikut:
<html>
<head>
</head>
<body>
</body>
</html>
Beberapa baris kata diatas merupakan tag. Tag saya terjemahkan sebagai sebuah "penanda" dari bagian/elemen dari dokumen HTML dimulai dan diakhiri. Setiap tag harus berpasangan, tag pembuka dan penutup. Penulisan tag diantara tanda "<" dan ">". Untuk tag penutup kita menambahkan tanda "/" sebelum nama tag. Saya akan jelaskan sedikit satu persatu.
Tag <html>
Tag ini menandakan dan memberi tahu browser bahwa apa yang ada di antara tag pembuka dan tag penutup adalah sebuah dokumen HTML.
Tag <head>
Tag menandakan dan memberi tahu browser bahwa apa yang ada diantara tag pembuka dan tag penutup adalah bagian head sebuah dolumen HTML. Dalam dokumen HTML sebuah template blog didalam tag biasanya terdapat deskripsi blog dan kode-kode CSS. Kalau kita ingin menambahkan meta tag disinilah tempatnya.
Tag <body>
Nah tag ini adalah tag yang menandakan isi dari template blog kita. Apa yang ada diantara tag dan adalah isi dari template blog kita, misalnya header, sidebar, main, footer dll. Sekarang kita akan pelajari satu persatu apa saja yang ada di dalam tag . Saya kembali menggunakan template minima sebagai referensi. Tanpa mencentang Expand templatewidget coba cari kode berikut ini:
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers --> <span id='skiplinks' style='display:none;'> <a href='#main'>skip to main </a> | <a href='#sidebar'>skip to sidebar</a> </span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section> </div>
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> <b:widget id='Label1' locked='false' title='Labels' type='Label'/> </b:section> </div>
<!-- spacer for skins that want sidebar and main to be the same height--> <div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'> <b:widget id='Text1' locked='false' title='Blogger Template | Bordr' type='Text'/> </b:section> </div>
</div></div> <!-- end outer-wrapper -->
</body>
Untuk kemudahan, abaikan kode-kode yang berwarna abu-abu. Kode-kode itu adalah kode standar dari blogger. Inti dari kode-kode template blog terbagi atas empat bagian:
Perhatikan bahwa semua kode diatas pertama kali dibungkus oleh tag <body> lalu diikuti oleh tag <outer-wrapper>. Tag body merupakan standar dari penulisan kode HTML sedangkan tag outer-wrapper merupakan pembungkus/wrapper terluar. Penggunakan wrapper/pembungkus bertujuan memudahkan pengeditan (menambah atau menghapus elemen/bagian template). Didalam outer-wrapper kita memiliki tiga pembungkus besar, yaitu header-wrapper, content-wrapper, dan footer. Didalam Content-wrapper terdapat elemen main-wrapper dan sidebar-wrapper.
Outer-wrapper, header-wrapper, content-wrapper, main-wrapper, sidebar-wrapper, dan footer-wrapper disebut juga container. Di dalam container ini kita bisa menambahkan widget atau elemen lain. Seperti misalnya didalam header-wrapper
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section>
</div>
atau didalam main-wrapper
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'> <
b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </div>
Penambahan widget bisa melalui halaman add page elemen.
Atau jika kita ingin menambahkan elemen lain kedalam salah satu kontainer juga bisa, misalnya kita ingin menambahkan area untuk banner didalam header maka kita tinggal menambahkan saja sebuah kontainer baru dengan menambahkan kode
<div id='banner-wrapper'>
<b:section class='banner' id='banner' preferred='yes'>
</b:section>
</div>
letakkan kode diatas di dalam tag header-wrapper sehingga menjadi seperti ini
<div id='header-wrapper'>
<div id='banner-wrapper'>
<b:section class='banner' id='banner' preferred='yes'>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/> </b:section>
</div>
Yang perlu diingat adalah untuk mengatur posisi/layout dari penambahan kontainer anda harus melakukannya di dalam bagian CSS. Penambahan sebuah kontainer atau elemen didalam bagian kode HTML hanya memberi tahu browser bahwa anda menambahkan sebuah elemen baru.
Silahkan anda mencoba mengutak atik sendiri kode-kode html. baik itu menambah atau mengurangi. dan ingat lebih baik jika anda menggunakan sebuah blog yang khusus untuk latihan atau save dulu template yang lama agar jika terjadi kesalahan anda bisa menggunakan kembali template yang lama.
Bagian berikutnya kita akan langsung aja praktek memodifikasi template. Ok segera meluncur ke bagian berikutnya.
27 February, 2009
Membuat Template Blog : Bagian Ketiga
Pada bagian kedua saya telah membahas mengenai struktur kode HTML template blog. Saya membagi struktur kode HTML blog kedalam tiga bagian. Yaitu bagian Head, CSS, dan bagian kode HTML sendiri. Untuk bagian head saya tidak akan membahasnya lebih lanjut karena tidak begitu berpengaruh terhadap tampilan layout template blog. Pada bagian ini saya akan langsung membahas bagian kedua yaitu bagian CSS.
CSS singkatan dari Cascading Style Sheets. CSS berguna untuk mengatur tampilan layout dari bagian bagian template blog, misalnya bagian header, main, sidebar dll. Pada bagian pertama saya telah membagi bagian-bagian layout kedalam beberapa bagian. Yaitu body (area berwarna merah), outer-wrapper(area berwarna kuning), header-wrapper(area berwarna hijau muda), content-wrapper(area berwarna ungu), main-wrapper(area berwarna biru tua), sidebar(area berwarna hijau tua), dan footer(area berwarna biru muda). Silahkan perhatikan kembali gambar berikut
Untuk mengatur tampilan bagian bagian tersebut kita menggunakan CSS. Kode kode CSS sendiri terdiri dari selector, properties, dan value. Misalnya kita ingin mengatur tampilan layout body. Maka CSS untuk bagian body akan seperti ini :
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
"body" merupakan selector. "Background", "margin", "color", "font", "font-size" dst adalah properties dari "body" selector, sedangkan "$bgcolor", "0", "$textcolor" dst adalah value dari properties. Untuk mengatur tampilan layout yang kita rubah adalah value.
Saya akan menjelaskan sedikit mengenai CSS. Karena ini bukanlah tutorial mengenai CSS, mungkin penjelasan saya nantinya dirasa kurang lengkap. Saya hanya akan menjelaskan kode kode CSS yang sering digunakan untuk mengatur layout template blog.
Dengan CSS kita bisa mengatur properties dari masing masing selector. Apa saja yang bisa kita atur?
Lebar dan tinggi
Kita bisa mengatur lebar atu tinggi dari area bagian template kita, misalnya kita ingin mengatur lebar dari header maka kita menambahkan kode CSS seperti ini
#header-wrapper{
width: 800px;
height: 150px;
}
Warna background
Warna background dari masing masing bagian bisa kita atur dengan megatur properties background, misalnya untuk header kita menginginkan berwarna hitam maka kita tambahkan kode CSS seperti ini
#header-wrapper{
background: black;
)
Untuk warna kita bisa menuliskan langsung menuliskan nama warna,misalnya red, yellow, blue dll. atau menggunakan RGB value, atau dengan kode hexadecimal. Anda bisa mencari dengan google informasi mengenai warna untuk web.
Margin dan Padding
Margin adalah jarak antara sebuah bagian dengan bagian yang membungkusnya. sedangkan padding adalah jarak antara sebuah bagian dengan bagian yang berada didalamnya. Untuk ilustrasi perhatikan Kode CSS untuk bagian Outer-wrapper dari template minima
Kode CSS nya seperti ini
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
margin dari outer-wrapper bernilai nol yang berarti tidak ada jarak antara outer wrapper dengan bagian yang membungkusnya, dalam hal ini adalah bagian body.Masih ingat tentang struktur layout dari sebuah template. Sedangkan properties padding bernilai 10px. Hal ini berarti jarak antara outer-wrapper dengan bagian yang dibungkusnya (dalam hal ini adalah bagian header-wrapper, content-wrapper, dan footer) adalah 10 pixel di semua sisi (atas-samping kanan-bawah dan samping kiri). Kalau digambarkan kira-kira akan seperti ini
Ada beberapa ketentuan dalam penulisan nilai dari properties margin dan padding. Anda bisa menuliskannya per-sisi atau dituliskan bersama-sama. Untuk menuliskan bersama sama anda harus menuliskannya sesuai dengan arah jarum jam. pertama adalah untuk sisi bagian atas lalu sisi bagian kiri kemudian bawah dan terakhir bagian samping kiri. Atau jika anda mengatur keempat sisi memiliki nilai yang sama anda cukup menuliskannya sekali, seperti contoh diatas. Atau jika anda mengatur bagian atas dan bawah memiliki nilai yang sama sedangkan bagian kanan dan kiri juga memiliki nilai yang sama maka anda cukup menuliskannya dua kali. Yang pertama sisi atas dan bawah sedangkan berikutnya untuk sisi kanan dan kiri. Contoh:
Penulisan untuk tiap tiap sisi:
#outer-wrapper{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
akan sama dengan (penulisan secara bersama-sama):
#outer-wrapper{
margin: 10px 10px 10px 10px;
}
sama dengan (penulisan atas-bawah dan kanan kiri):
#outer-wrapper{
margin: 10px 10px;
}
sama dengan (penulisan satu kali atas=kanan=bawah=kiri):
#outer-wrapper{
margin: 10px;
}
Selain yang sudah saya jelaskan diatas anda juga bisa mengatur properties dari tiap tiap,seperti jenis dan warna huruf dll. Siiipp....untuk bagian CSS saya kira cukup sekian saja. Silahkan berlatih sendiri mengutak atik bagian template dan lihat hasilnya dan tentu saja perbanyak membanya referensi mengenai CSS. Semakin banyak berlatih, belajar dan membaca anda akan semakin jago. Jika ada yang kurang jelas silahkan tinggalkan komentar di box comment, saya akan menjawabnya semampu saya. Hehehehe maklum sama sama lagi belajar.Selanjutnya saya akan menjelaskan mengenai bagian dari Kode HTML.
26 February, 2009
Membuat Template Blog : Bagian Kedua
Pada bagian kedua ini kita akan membahas kode kode HTML dari sebuah template blog. Kode HTML adalah sumber dimana kita bisa merubah/menambah/memodifikasi template blog kita. Untuk mempelajari bagaimana struktur kode HTML sebuah blog saya akan menggunakan template blog bawaan dari blogger, yaitu minima. Template ini merupakan template sederhana namun dengan mempelajari dan memahami strukturnya selanjutnya kita akan mudah jika ingin mendesain template sendiri
Silahkan anda buka akun blogger anda lalu tuju bagian layout dan buka edit html. Jika anda menggunakan template lain silahkan ganti dulu template anda dengan template minima. Jangan lupa backup dulu template anda. Jika sudah, anda akan menemukan deretan kode kode yang tampaknya sangat memusingkan. Santai aja baca terus tulisan ini, saya akan mencoba menjelaskan semudah mungkin. Saya hanya akan menjelaskan bagian-bagian yang penting saja. Untuk mempermudah pemahaman kita saya membagi kode kode HTML tersebut kedalam beberapa bagian, seperti gambar dibawah ini (saya tidak menampilkannya semua)
Penjelasan:
Bagian pertama adalah bagian head dari kode HTML template blog. (bedakan antara head di kode HTML dengan bagian header pada template blog). Bagian ini adalah bagian yang selalu terdapat dalam kode HTML template blog. Biasanya bagian ini berisi tentang informasi mengenai blog anda seperti judul blog. jika anda ingin menambahkan meta tag untuk blog anda pada bagian inilah tempatnya.
Bagian kedua adalah bagian kode CSS. Kode-kode CSS berguna untuk mengatur layout tampilan template blog anda. Bagian ini adalah bagian yang terpenting jika anda ingin merubah tampilan layout anda, misalnya seperti merubah warna header, membuat template tiga kolom, merubah ukuran sidebar atau bagian posting dll.
Bagian ketiga adalah bagian kode HTML. Bagian ini adalah bagian yang menjelaskan isi dari blog anda. Seperti header, sidebar, main, footer. Tetapi bagian ini tidak mengatur tampilan dari template blog anda, hanya mengatur bagian apa saja yang ingin anda masukkan kedalam template anda. Pengaturan tampilan template berada di bagian kode CSS.
Untuk memodifikasi atau membuat template sendiri bagian kedua dan ketiga adalah bagian yang terpenting. Saya akan menjelaskan lebih lanjut pada bagian berikutnya.
25 February, 2009
Membuat Template Blog : Bagian Pertama
Sebelum mendesain atau membuat template blog yang perlu anda ketahui terlebih dahulu adalah struktur dari template blog itu sendiri. Sebenarnya tidak ada struktur template blog yang baku namun dalam blog template tutorial ini saya akan sedikit menjelaskan struktur dasar template blog yang umum terdapat di blog blog yang beredar sekarang ini. Dengan mengetahui struktur template blog anda akan lebih mudah untuk mendesain template sesuai dengan keinginan anda.
Selain itu tampilan template blog berasal dari kode kode di dalam dokumen HTML sebuah blog. Karena itu selain memahami struktur tampilan template blog, anda juga perlu memahami struktur kode HTML nya.Di dalam kode HTML ada beberapa bagian yang tidak tampak di tampilan blog yang anda lihat namun penting untuk dimasukkan didalam kode HTML untuk mendesain template. JIka anda belum mengetahui dimana letak kode HTML blog anda silahkan masuk ke akun blogger anda lalu klik layout kemudian klik edit HTML.
Untuk tampilannya sendiri, secara umum template blogger mempunyai beberapa bagian. Bagian Header, sidebar, post, dan footer. Kalau digambarkan kira-kira seperti ini:
Dengan memahami bagaimana struktur sebuah template akan mempermudah anda dalam mendesain template blog.
21 February, 2009
Zebra Papercraft
 Hi looks!!!! how cute this papercraft. This zebra papercraft must added to your papercraft collection. Just download zebra papercraft model and assembly manual below
Hi looks!!!! how cute this papercraft. This zebra papercraft must added to your papercraft collection. Just download zebra papercraft model and assembly manual below
Zebra papercraft model
Zebra papercraft model
Elephant Papercraft

I think you'll like this papercraft model. Try to make elephant papercraft with model and assembly manual you can download at these link :
Elephant papercraft model
Elephant papercraft assembly manual
Eagle Papercraft

Eagle is one of most famous bird. I think its cool model so I post it. You can download Eagle papercraft model and assembly manual below:
Eagle papercraft model
Eagle papercraft assembly manual
20 February, 2009
Tiger Papercraft

How great this papercraft, yup tiger papercraft. Just download the model and assembly manual at link below:
Tiger papercraft model
Tiger papercraft assembly manual
Crocodile Papercraft

Download Crocodile papercraft model and assembly manual at link below:
Crocodile Papercraft model
Crocodile Papercraft assembly manual
Hyacinth Papercraft

This is cute animal. I've download Hyacinth papercraft model. Try to build this papercraft. you can download the model and assembly manual here :
Hyacinth Papercraft Model
Hyacinth Papercraft Assembly Manual
19 February, 2009
Belajar HTML : Judul Halaman
Sekarang belajar HTM kita akan berlanjut ke tahap selanjutnya yaitu membuat judul halaman. Kita kembali ke dokumen notepad yang telah dibuat. Sekarang rubah kode HTML anda menjadi seperti ini :
<html>
<head>
<title>web pertamaku</title>
</head>
<body bgcolor="yellow" text="red">
ini adalah web pertama saya
</body>
</html>
Lalu kembali ke browser anda dan lihat perubahannya. Dibagian atas browser anda sekarang terlihat judul halaman weg anda. Mudah bukan...
Sekarang kita telah menambahkan tag baru yaitu tag <head> dan tag <title>. Tag <head> merupakan bagian kepala dari sebuah dokumen HTML. Kita bisa mengisikan beberapa elemen diantara tag ini, misalnya judul halaman, meta tag (kita akan membahas meta tag di bagian lain) dan kode CSS (saya juga akan mencoba membahas mengenai CSS dibagian lain). Apa yang ada diantara tag <head> dan </head> tidak akan muncul di tampilan web yang anda buat, namun kita perlu menambahkan tag ini ke dalam dokumen HTML sebagai cara memberi informasi mengenai web kita.
17 February, 2009
Belajar HTML : Tags, Attributes, dan Elements
Tags.
Dalam stuktur dasar HTML terdapat sebuah tag. Tag adalah kode yang digunakan untuk memark-up atau memoles teks dalam file HTML. Tag terdiri dari dua bagian, bagian pembuka dan penutup. Kita bisa mengisikan teks diantara tag-tag tersebut.
Sekarang kembali ke file notepad yang telah anda buat tadi lalu tambahkan kode seperti ini di dokumen anda
<html>
<body>
Ini adalah web pertama saya
</body>
</html>
simpan kembali dokumen anda lalu kembali ke browser anda dan refresh lah. Apa yang anda lihat? tidak ada perubahan?, memang tidak ada perubahan, namun kita telah menambahkan elemen dasar dari sebuah dokumen HTML.
<html> dan <body> adalah tag pembuka sedangkan </body> dan </html> adalah tag penutup. Bisa kita lihat perbedaan tag pembuka dan penutup adalah terdapat tanda "/" di tag penutup. Setiap tag harus memiliki penutup.
Dalam sebuah dokumen HTML kita harus mencantumkan tag tag sebagai berikut:
<html>
<body>
</body>
</html>
Isi dari dokumen anda harus diletakkan diantara tag <body> dan </body> sedangkan tag <html> adalah tag pembuka dari dokumen HTML anda dan tag </html> adalah tag penutup dokumen HTML anda.
Penulisan tag bisa dalam huruf besar atau kecil, artinya penulisan <BODY> atau <body> hasilnya akan sama saja, namun perlu diperhatikan penulisan tag yang salah meskipun hanya satu karakter saja akan berpengaruh terhadap dokumen HTML anda, atau bahkan bisa membuat dokumen HTML anda tidak bisa ditampilkan didalam browser.
Attributes
Dalam setiap tag kita bisa menambahkan atrribute. Attribute adalah kode yang kita gunakan untuk mempengaruhi tampilan atau format setiap elemen di dalam tag. Sekarang ubah dokumen HTML anda menjadi:
<html>
<body bgcolor="yellow" text="red">
ini adalah web pertama saya
</body>
</html>
Bisa anda bisa lihat hasilnya, terjadi perubahan di tampilan web anda. Penulisan Attribute diletakkan setelah nama tag. Anda bisa menambahkan bermacam macam attribut pada tag. Nanti akan kita pelajari lebih lanjut.
Element
Element adalah segala sesuatu yang terdapat didalam tag (diantara tag pembuka dan penutup). Atau dengan kata lain apa yang ada diantara tag <body> dan </body> merupakan elemen dari body. Element ini yang menjadi inti dari sebuah web. Apa yang ada didalam tampilan sebuah web berasal dari element element yang terdapat di dokumen HTML.
Belajar HTML : Pendahuluan
Saat ini hampir semua website dibuat dengan menggunakan bahasa HTML. Apa itu HTML? HTML adalah singkatan dari Hypertext Mark-up Language. HTML adalah sebuah bahasa program yang digunakan untuk menulis format dokumen yang bisa digunakan dalam web. Hanya dalam HTML kita akan memoles teks dengan kode tertentu (tag)agar bisa dibaca dan ditampilkan oleh browser anda. Sebenarnya HTML sama saja dengan program teks editor lainnya,oleh karena itu kita bisa menggunakan program teks editor biasa seperti notepad atau MS Words di Windows. Agar lebih cepat belajar HTML sebaiknya dikuti dengan praktek langsung.
Sebenarnya saya juga masih dalam tahap belajar HTML juga, tapi agar cepet mudeng makanya saya tulis aja rangkuman sekalian buat ajang praktek HTML bagi saya. Jika ada kekurangan dalam tulisan ini saya mohon jika ada yang menambahkan silahkan tulis aja komentar agar kita bisa sama sama belajar HTML. Langsung aja deh mari kita belajar HTML bersama.
Pertama buka program teks editor anda, gunakan saja Notepad. Jika belum tahu klik Start>Programs>Accessories>Notepad.
Kemudian tulislah
Ini adalah web pertama saya
Sekarang simpan file ini, sebaiknya anda membuat folder baru yang akan kita gunakan terus sampai nanti, beri nama folder baru anda belajar HTML. Simpan/save file anda tadi ke folder belajar HTML dengan nama "websitepertamaku.html". Ingat!!! anda harus menambahkan ekstensi ".html" dibelakang nama file, karena jika tidak notepad otomatis akan menyimpan file anda dalam format ".txt". OK sekarang buka browser anda, Mozzila Firefox atau IE, klik File>Open File cari file yang telah anda simpan tadi klik Open ....maka anda bisa lihat tulisan yang telah anda buat tadi.
Mudah bukan?? ya sebenarnya membuat website kira kira semudah itu, namun agar file HTML kita sesuai dengan standar sehingga bisa dibaca oleh browser maka kita perlu menambahkan kode kode tertentu. Selanjutnya kita melangkah ke tahap dua dalam Belajar HTML : Tags, Attributes, dan Elements.
06 February, 2009
Infrared Sauna
Sauna is a room or place that is designed to produce heat to make the body perspire, which opens the pores and leaves the body glowing after a cold shower. Sauna used either as a therapy for health or just relaxation. People can go to the fitness center/gym that offer a sauna as part of its services or have them personally.
There are two types of sauna, traditional sauna and infra red sauna. Traditional sauna warm air in the room while the infra red sauna use a variety of materials for heating the object/user directly.
In a traditional sauna typically the water temperature runs between 169 to 190 ° F (76 to 88 ° C). Traditional sauna use various types of heaters to warm the air and stones in a room. Hot air will causes the body heat up, open pores and eventually produce sweat. In wet sauna water is thrown to the stone to make steam.
Recently,with advances in technology, infrared saunas increasingly become attractive. Infra red sauna use of variety heater types the steel incoloy rods and ceramics (older technology) and the newer technology is using carbon heater. Heaters created infrared waves that heat user's body directly. The temperature is much cooler than traditional sauna, its around 110 to 140 ° F (43 to 54 ° C).
From many literature that i read infrared sauna claimed save and beneficial. They claiming that the infrared heat penetrates more than 1.5 inches (40 mm) into the body. The argument is based on the idea that the wavelengths of far infrared waves are typically between 5.8 and 1000 micrometers. This is supposed to correspond to the vibration of the water molecule at 9.4 micrometers. Because these vibrations are similar, say promoters, the infrared rays help knock toxins loose from fat cells into the body, and those toxins are then released through sweating. They claim this heals and stimulates tissues, and that it is effective therapy for arthritis and tissue injuries.
Infrared sauna may provide benefit to patients with rheumatoid arthritis and ankylosing spondylitis. A pilot study involving the use of infrared sauna over a 4-week period resulted in short-term improvement regarding pain and stiffness, reduction in fatigue, and a trend towards long-term beneficial effects.
How about the price? there are many different infrared sauna brand with various price. For personal type the price range between $2000 to $4000. That is cheap or to expensive? I don't have any idea about it. But if you wanna have relaxation experience as well as get healthy benefit, you should try it.
02 February, 2009
Memasang Kode Adsense di Dalam Postingan
Menempatkan kode adsense di tempat yang tepat akan membuat peluang iklan adsense di blog kita di klik pengunjung akan semakin besar. Memasang kode adsense di dalam postingan kita dipercaya bisa meningkatkan jumlah klik iklan adsense di blog kita. Sebenarnya, cara termudah untuk menambahkan kode adsense adalah dengan menambahkannya melalui blogger widget. Namun untuk memasang kode adsense didalam postingan kita harus menambahkan kode adsense kedalam kode html blog kita.
Dan sayangnya semenjak blogger menggunakan XML semua penulisan kode menjadi terstandarisasi dengan ketat sehingga kita tidak bisa serta merta langsung menambahkan kode iklan adsense di html blog kita.. Jika anda pernah mencoba menambahkan kode adsense langsung di template xml blog anda mungkin anda akan mendapatkan pesan seperti berikut :
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching "[xX][mM][lL]" is not allowed.
Pesan seperti diatas berarti kode yang anda tambahkan tidak standar. Cara untuk bisa memasang kode adsense didalam postingan adalah dengan mem-parse kode adsense. Mem-parse berarti merubah kode adsense ke dalam standar penulisan kode XML. Tak perlu risau jika anda tidak mempunyai pengetahuan untuk mem-parse kode adsense anda. Ada banyak situs yang menyediakan layanan untuk mem-parse kode adsense. Salah satunya adalah www.blogcrowds.com. Anda tinggal masuk kehalaman parse html lalu masukkan kode andsense anda di kotak yang tersedia dan klik parse maka perubahan kode akan segera tersedia. Mudah bukan. Disana juga ada tips bagaimana memasang kode adsense di beberapa tempat di dalam postingan kita. Siip dah semoga makin mudah menambang dollarnya dengan menempatkan kode adsense didalam postingan.
Build Yamaha YZR_M1 Red Papercraft

This yamaha papercraft is categorized as realistic papercraft by Yamaha. This is a MotoGP Champion model. I think you should to try make this papercraft. you can download a model and assembly manual here
Yamaha YZR M1 Red Model
Yamaha YZR M1 assembly manual
01 February, 2009
Turtle Papercraft
You should try to make this cute and nice Turtle papercraft. Just download the model and assembly manual below.
Turtle papercraft model
Turtle papercraft assembly manual
29 January, 2009
Yamaha DSC11 Papercraft

Yamaha Dragstar Classic Eleven papercraft with complex form including an impressive V-twin engine and a vintage-style dynamic fender. Feel the "low and long", wild form up close by making a paper craft model of DRAGSTAR CLASSIC ELEVEN
Just download the model and assembly manual below
Yamaha DSC 11 Papercraft Model
Yamaha DSC 11 Papercraft assembly manual
27 January, 2009
SEO Untuk Pemula
Bagi anda yang malang melintang di dunia maya tentu SEO sudah tak asing lagi, tapi apa sih sebenarnya SEO itu, SEO adalah singkatan dari search engine optimization, terjemahan bebasnya kira kira adalah mengoptimalkan mesin pencari untuk mempromosikan blog kita. Bagi yang baru aja nyemplung ke dunia maya saya akan sedikit menjelaskan apa itu SEO. Penjelasan tentang SEO ini mungkin hanya cocok bagi anda para pemula seperti saya. Tetapi semoga saja penjelasan singkat ini bermanfaat. Hehehehe
Anda tahu apa itu search engine? Bayangkan jika suatu saat anda ingin mencari sebuah informasi dari internet, apa yang pertama kali anda lakukan? Ya anda biasanya akan membuka google.com atau yahoo terlebih dahulu. Nah google dan yahoo ini lah yang dinamakan search engine. Anda tinggal mengetikkan beberapa kata terkait dengan informasi apa yang akan anda cari maka akan ditunjukan daftar website/blog yang terkait dengan kata-kata yang sudah anda masukkan tadi. Setelah anda klik salah satu maka anda langsung dibawa ke halaman blog/web tersebut.
Pemilik web/blog pasti berharap nama blognya ada dideretan teratas dari daftar search engine, karena dengan begitu peluang web/blognya dikunjungi akan semakin besar. Menempatkan nama blog kita dideretan teratas daftar search engine merupakan salah satu cara mempromosikan blog kita dan cara cara agar nama blog kita bisa nangkring di deretan atas (paling tidak di halaman depan) inilah yang dinamakan search engine optimization atau yang lebih dikenal dengan SEO.
Lalu bagaimana mengoptimalkan mesin pencari untuk mempromosikan blog kita? Menurut pembelajaran saya dari para master SEO ada beberapa langkah dasar dalam SEO, yaitu:
Mendaftar ke search engine macam google, yahoo, msn dll
Memasang meta tag pada blog/web kita
Penggunaan kata kunci yang tepat.
Ketiga hal tersebut adalah langkah dasar atau awal dalam melakukan SEO. Untuk lebih jelasnya saya akan mencoba menjelaskan sedikit tentang ketiga hal tersebut secara terpisah di postingan lain.
25 January, 2009
Yamaha SR 400 Papercraft

Yamaha SR 400 is a classic design of yamaha motor. Make Yamaha SR 400 Papercraft with download model and assembly manual below
Yamaha SR 400 model
Yamaha SR 400 assembly manual
15 January, 2009
Picpick. Kecil Kecil Cabe Rawit
Nama softwarenya picpick, enak diucapkan kan. Dengan picpick kamu bisa melakukan screen shot tampilan di monitor kamu lalu mengeditnya dan menyimpannya ke dalam berbagai format gambar digital. Program ini free alias gratis. Kamu bisa mendownloadnya disini. Setelah berhasil mendownload kamu langsung bisa menginstalnya. Tools capture di picpick sangat lengkap. Kamu bisa meng-capture active window dengan berbagai pilihan. Kujelaskan aja sedikit ya..
Capture full screen
Untuk mengambil tampilan seluruh active window. Pokoknya seluruh gambar yang ada dimonitor kamu akan tercapture.
Capture active window
Ini untuk meng-capture tampilan didalam program yang sedang aktif.
Capture window control
Tool ini untuk men-capture window control, seperti tombol-tombol,bar,box, dll.
Capture region
Dengan tool ini kamu bisa meng-capture sebuah area dalam kotak yang kamu tentukan sendiri.
Capture fix region
Fungsinya hampir sama dengan tool capture region hanya saja kamu harus menentukan dulu luas are yang akan dicapture.
Capture free hand
Ini yang dahsyat. Dengan tool ini kamu bisa mengcapture area dengan bebas. Karena ini seperti menandai area dengan ballpoint.
Setelah kamu selesai mengcapture kamu bisa mengedit gambar yang telah tersimpan di tampilan picpick. Misalnya melakukan cropping, menambah tulisan,mengganti warna dll.
Setelah puas dengan hasil editan tinggal di save deh. Ada empat pilihan format, Bitmap, PNG, JPEG, dan GIF.
Pokoknya jika kamu ingin software pengolah gambar yang sederhana tapi maknyussss bisa mencoba picpick, gratis ini. Bagaimana lumayan bermangfuaat kan. Hehehehe
Cara Menaikan/Menurunkan Alexa Rank?
Alexa rank? Duh apa lagi ya. Bagi sebagian besar pemilik blog yang berniat mengetes kepopuleran blognya, alexa rank adalah salah satu indicator yang paling banyak digunakan tentunya disamping google pagerank. Namun cara membaca nilai alexa rank berbeda dengan page rank milik google. Jika page rank-nya google semakin besar nilainya maka akan semakin bagus nah kalo alexa rank kebalikannya semakin kecil akan semakin bagus. Seperti ranking di kelas waktu kita sekolah itu lho. Semakin mendekati angka satu maka alexa rank kita bisa dikatakan semakin bagus.
Nah bagaimana cara menaikkan (menurunkan nilai) alexa rank blog kita?
Waktu aku menulis artikel pendek ini alexa rank- jauuuuuhh dari angka satu. Makanya aku cari cari informasi tentang cara menaikkan alexa rank. Akhirnya setelah membaca beberapa sumber, aku simpulkan beberapa cara manikkan alexa rank
Pasang widget alexa rank
Itu lho kotak yang berisi nilai alexa rank kamu. tujuannya agar alexa bisa dengan mudah mengindeks blog kamu. Gak perlu malu jik anilai alexa rank kamu masih jutaan Kamu bisa dapatkan di http://www.alexa.com/site/devcorner.
Memasang alexa toolbar pada browser
Ini bisa dilakukan jika kita menggunakankomputer pribadi untuk aktifitas blogging kita. Jika masih ke warnet maka siap siaplah untuk merayu pemilik warnet. Alexa Toolbar berguna untuk memonitor perlembangan alexa rank kamu. Dan asyiknya setiap kali kita mengunjungi blog kita maka alexa akan menghitungnya sebagai pengunjung. Alexa toolbar bisa kamu dapatkan http://www.alexa.com/site/download
meningkatkan pengunjung blog, ya iya lah …… ini kan udah cara mutlak… gak perlu dijelasin deh kayaknya….
Menulis artikel tentang alexa rank.
Semenjak alexa rank menjadi topic yang hangat diperbincangkan banyak tuh orang yang berusaha mencari informasi tentang alexa rank. Mungkin ini salah satu cara menarik pengunjung ya…..
Blog walking di blog yang ber-alexa rank tinggi dipercaya bisa menaikkan alexa rank kamu juga. Aku sendiri masih menelitinya….hehehehe
Dan yang pasti update terus conten blog kamu. Lebih bagus dengan topik topik yang sedang hangat di bicarakan. Pasti deh blog kamu akan diserbu dan akhirnya mudah mudahan bisa menaikkan peringkat alexa rank kamu.
Mungkin seperti itu ya, kalo merasa masih ada yang kurang silahkan deh cari sumber lain yang lebih bisa dipercaya. Maklum mungkin kamu berpikir nih orang sok tau amat sih , ngasih tips menaikkan alexa rank tapi nilai alexa rank-nya masih gembul. Hehehehe gapapalah dibaca sukur gak dibaca ya tak sukurin wakakakakak
Memasang Kode Adsense Di Blog
Duh yang nggak sabar ingin segera menambang dollar di internet. Ya udah, kamu udah dapatkan kode adsensenya?. Sekarang tinggal memasangnya kode adsense di blog supaya kamu bisa segera menambang dollar di internet. Tapi ingat ini cara termudah memasang kode adsense di blog. Untuk cara yang lebih rumit bisa dicari disumber lainnya, hehehe, sorry.... udah udah Siaaap grakk!!! maju jalaaaan!!!! ikuti perintah saya!!!
1. Masuk ke akun blogger kamu
2. Kemudian masuk ke layout
3. Pilih add widget, terserah kamu mau meletakkan dimana
4. Pilih html/java script
5. Paste kode adsense yang telah kamu dapatkan dari google adsense
6. Save
7. Preview kalo ingin melihat tampilan adsense di blog kamu
Udah tuh tinggal tunggu ada yang ngklik dan lihat laporannya di akun google adsense kamu. Tapi ingat kalo cuma diem mantengin blog kamu di depan komputer aja kayanya gak bakalan deh bisa menambang dollar di internet, paling cuma menimba aja. Masih ada pekerjaan rumah yang harus dilakukan, yaitu ..... adalah menarik pengunjung sebanyak banyaknya!!!!! Ikuti cerita berikutnya di lain waktu....
